|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
||||
|
第二章 FLASH入门动画
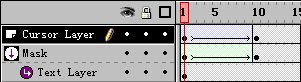
新建一个文件,按Ctrl-M修改电影属性,将背景调为狭长的矩形,取天蓝色为背景色。为了使动画速度不至太快,我们将播放速度设为4 fps。 用文字工具选黑体18号白色字在场景中写上“欢迎进入新闪光时代!”,如下图所示。 新建一个层,用作遮罩层,在上面用矩形工具绘制一个任意颜色(当然不能是背景色,否则就看不到了)的矩形。宽度要刚好是一个文字的宽度,确切点应该是一个文字的左端到其右边相邻文字的左端的距离,高度嘛,只需要略高于一个文字的高度即可。为了使矩形的大小比较精确,我们可以打开标尺,或用放缩工具 下面我们将要介绍的帧-帧动画也可以实现相同的效果。 帧-帧动画一般用于比较复杂的动画,把每一帧都做成关键帧,每一帧的内容都不相同,一般用于无法用运动渐变或形体渐变来实现的动画中。当然,它的缺点是文件会相对大一些,因为增加关键帧会使文件的大小增加得很快。不过既然它是Flash动画中的一项重要技术,我们不妨学一学,在关键的时候说不定也会用到它。 好了,我们现在就来介绍上面示例的制作过程。首先新建一个文件,设置好电影属性。选文字工具以适当大小颜色的字体在场景中写下一个字母‘W’,如下图左所示。在第2帧按F6插入关键帧,在这一帧上用箭头工具双击画面中的字母‘W’,进入文字编辑模式,见下图中。我们在字母W后再输入一个‘e’,如下图右所示。同样的办法,我们在第3帧也按F6插入关键帧,并在‘We’后再加入一个字母‘l’。以此类推,一直到把‘Welcome to Flashtimes!’这一串字母全部写完为止。
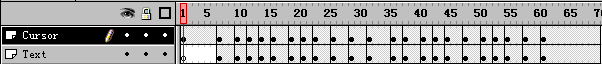
现在看一下效果,可以看到字母象打字机打出的文字那样一个一个蹦出来。为了更好地模仿出打字的效果,我们希望动画能稍稍慢一些,而且每个字母出现的时间间隔不相同,因为相同的时间间隔给人的感觉太机械了,不真实。 为此,我们来适当拉大每一帧之间的距离。选择箭头工具,按下Ctrl键,把鼠标移到最后一帧上,发现鼠标变成黑色,这时就可以移动帧的位置了。点住最后一帧,把它拖动到第55帧上。用同样的方法把倒数第2帧拖到第52帧上,倒数第3帧拖动到第49帧上,倒数第4帧拖到第47帧上,就这样把所有帧的间距拉开,使关键帧之间的距离从2帧到4帧不等,每两个相邻关键帧之间到底差几帧你自己掌握就行了。做好后的时间轴窗口如下图所示。 在场景中用和字母相同的颜色选线条工具画一条短横线,长短粗细看起来象光标就行了。选中这条短横线,按F8键把它转换为电影片断类(Movie
Clip)图符。把光标从工作区删除。按Ctrl-L打开图库窗口。选中这个电影片断图符,双击预览窗口进入此电影片断的编辑画面,在第2帧按F7插入一空帧。在第3帧上仍按F7插入一空帧,双击此帧弹出帧属性对话框,选Actions标签,点 现在我们仍需要用帧-帧动画的方法在与文字出现的每一个对应关键帧上制作光标位置的动画。新建一个层,从图库中把光标拖出并移动到字母‘W’的右边,如右图所示: 现在我们的打字效果就很不错了。我在制作中还稍稍改动了一些,使得光标在动画起始与结束时闪烁若干帧,就得到我们上面看到的示例效果。下图是做好后的时间轴。 |
第一节 运动的小球(一) | ||||
| 第二节 运动的小球(二) | |||||
| 第三节 运动的小球(三) | |||||
| 第四节 旋转的风车 | |||||
| 第五节 延伸的直线 | |||||
| 第六节 变幻的字符 | |||||
| 第七节 文字的输入与输出 | |||||
| 第八节 按钮制作(一) | |||||
| 第九节 按钮制作(二) | |||||
| 第十节 文字效果初步 | |||||
| 第十一节 残影技术 | |||||
| 第十二节 遮罩 | |||||
| 第十三节 放大镜效果 | |||||
| 第十四节 打字机效果 | |||||
| 第十五节 弹出式菜单 | |||||
|
教程站
|
收集整理
|
服务大家
|
|||