|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
||||||
|
第二章 FLASH入门动画 这是一个跳动的球。我们先试着用前两节中讲过的方法做一下。首先选好舞台的大小,颜色等,在舞台上用桔黄梯度色画一个大小适中的圆球形。(注意现在的这个圆球形是形体而不是实例,你可以对它进行重新填色,甚至可以用箭头工具选择其中一部分区域进行操作,而实例则作为一个整体出现,你只能对它做整体操作。这一点我们在上一章已经讲过。)我们需要把它做成一个图符,以方便我们调用。选中这个圆球形,按F8键把它转换成图符,在弹出的窗口中给这个图符起名为ball,并确认是图形类图符,按回车确定。这时圆球形外面出现一个方框,如右图所示
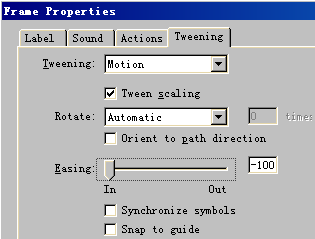
现在大家应该知道Easing选项的作用了吧。它的作用是在运动的过程中产生速度上的变化,默认值为0,即为匀速运动。当Easing所对应的指针向左边移动时,也就是Easing值为负时,运动的物体做加速运动,相反,当Easing所对应的指针向右边移动时,也就是Easing值为正时,运动的物体做减速运动。当Easing值的绝对值越大时,物体运动的加速度越大,物体运动时速度变化也就越快。在小球下落的过程中,速度越来越快,所以我们把Easing的值改为负值,注意在Easing值为-100时,比较接近重力加速度。当小球弹起时,速度越来越慢,因此Easing值为正。
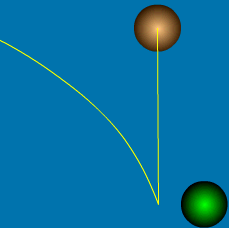
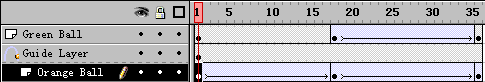
在接近端点时,小球中心会自动吸附在端点上。在第18帧,把桔黄色小球拖动到路径直线的下端,在第36帧,拖动到曲线的末端。做好后,时间轴窗口的设置应如下图所示,绿色小球所在层位于桔黄色小球所在层上面还是下面无关紧要。 现在我们就可以欣赏这一段稍微复杂点的动画了。是不是很有点成就感?下一节中我们将从另一个方面讲解运动渐变动画的用法。这里是这个示例的源文件。 |
第一节 运动的小球(一) | ||||||
| 第二节 运动的小球(二) | |||||||
| 第三节 运动的小球(三) | |||||||
| 第四节 旋转的风车 | |||||||
| 第五节 延伸的直线 | |||||||
| 第六节 变幻的字符 | |||||||
| 第七节 文字的输入与输出 | |||||||
| 第八节 按钮制作(一) | |||||||
| 第九节 按钮制作(二) | |||||||
| 第十节 文字效果初步 | |||||||
| 第十一节 残影技术 | |||||||
| 第十二节 遮罩 | |||||||
| 第十三节 放大镜效果 | |||||||
| 第十四节 打字机效果 | |||||||
| 第十五节 弹出式菜单 | |||||||
|
教程站
|
收集整理
|
服务大家
|
|||||
 ,表示小球已经成为一个实例。现在小球位于时间轴的第1帧上,我们把小球拖动到舞台的最上端,然后在时间轴第18帧上按F6键插入一个关键帧,把实例小球从最上端拖动到最下端,然后再在第36帧处按F6插入一关键帧,为了使小球在这一帧能回到原位,我们可以把第1帧的内容复制到这一帧。在第1帧上点鼠标右键,在弹出的菜单中选Copy
Frames,或按快捷键Ctrl+Alt-C,复制第1帧,然后同样在第36帧处点鼠标右键,选Paste Frames,或按快捷键Ctrl+Alt-P,将第1帧的内容粘帖到这一帧上。可以看到在这一帧,小球又回到了起始位置。时间轴的状态应如下图所示。
,表示小球已经成为一个实例。现在小球位于时间轴的第1帧上,我们把小球拖动到舞台的最上端,然后在时间轴第18帧上按F6键插入一个关键帧,把实例小球从最上端拖动到最下端,然后再在第36帧处按F6插入一关键帧,为了使小球在这一帧能回到原位,我们可以把第1帧的内容复制到这一帧。在第1帧上点鼠标右键,在弹出的菜单中选Copy
Frames,或按快捷键Ctrl+Alt-C,复制第1帧,然后同样在第36帧处点鼠标右键,选Paste Frames,或按快捷键Ctrl+Alt-P,将第1帧的内容粘帖到这一帧上。可以看到在这一帧,小球又回到了起始位置。时间轴的状态应如下图所示。