|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|
|
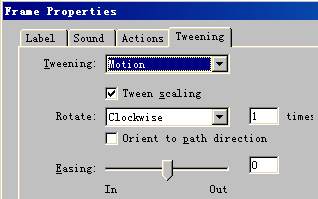
第二章 FLASH入门动画 首先,我们新建一个文件,按Ctrl-M选好电影的大小和背景颜色,我们这里选用300X280,背景为天蓝色。 用文字工具,选白色方正隶变繁体36号字在场景中写下“新闪光时代”五个字,如果对文字的大小不满意,可以进行放缩处理,方法如以前所讲。因为文字部分要多次调用,所以我们把它转换成图符。选中文字,按F8转换,起名为shadow text,类型为图形类。我们也可以一开始直接按Ctrl-F8建立新图符,然后再在图符编辑窗口输入文字,这样也可以做出包含文字的图符。不过在场景中把文字转换成图符会简化我们的操作,大家注意到转换以后的文字在正中心会有一个十字定位符出现,我们要做文字的旋转动画就是绕着这个十字中心旋转的,所以这会省去我们调整文字位置的麻烦。 移动文字图符到画面合适位置,使得估计它旋转以后不至于超出边界。现在我们在第20帧按F6插入关键帧。在第1帧上双击鼠标左键,在帧属性对话框中选Tweening标签。将其下的参数Tweening设为Motion,在Rotate项选择顺时针(Clockwise)旋转,在后面的次数栏里填上1,表示顺时针旋转1圈,如下图所示。
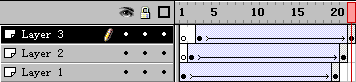
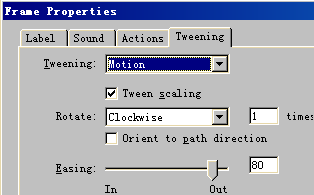
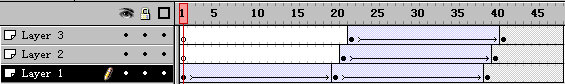
同样,对于最上面层,我们在第3帧按下F6键插入关键帧,然后再按Ctrl+Shift-V键粘帖刚才复制的内容。在第22帧上按F6再插入一关键帧,双击第1帧设置帧属性同上所述。现在时间轴的分布应如下图所示。 现在再让我们来看一下效果,残影的感觉已经有了,只是电影结尾部分还不十分完善,我们现在在每一层的第30帧分别按F5键,这样每一层都将保留最近的一个关键帧的内容直到第30帧。再按Ctrl-Enter,现在的残影效果似乎已经没有什么可以挑剔的了。
|
第一节 运动的小球(一) | |
| 第二节 运动的小球(二) | ||
| 第三节 运动的小球(三) | ||
| 第四节 旋转的风车 | ||
| 第五节 延伸的直线 | ||
| 第六节 变幻的字符 | ||
| 第七节 文字的输入与输出 | ||
| 第八节 按钮制作(一) | ||
| 第九节 按钮制作(二) | ||
| 第十节 文字效果初步 | ||
| 第十一节 残影技术 | ||
| 第十二节 遮罩 | ||
| 第十三节 放大镜效果 | ||
| 第十四节 打字机效果 | ||
| 第十五节 弹出式菜单 | ||
|
|
||
|
教程站
|
收集整理
|
服务大家
|