|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|
|
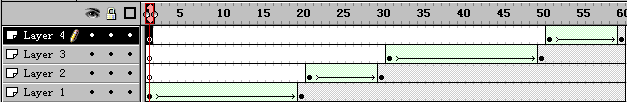
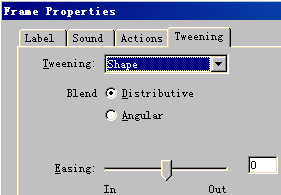
章 FLASH入门动画 用铅笔工具或直线工具画一条横向的短线,长度如右图所示: 然后我们在第40帧上按F6插入一关键帧,或按F7插入一空帧(当在这一帧上绘制图形后,该帧会成为关键帧)。确定这一帧为当前帧,我们将在这一帧上绘制一条更长的直线,有两种方法可以实现这一点。 一种是按下F7插入空帧后,点击时间轴窗口下方洋葱皮按钮的左边第一个,即 另一种方法要简单一些,在第40帧按下F6插入一关键帧后,第40帧会具有和第1帧相同的内容,即一条短横线,我们只需要对它加一下工就可以了。选中绘图工具栏中的箭头工具,移动鼠标到短横线的右端,鼠标形状如右图: 选用这两种方法之一做好第40帧的直线。下面我们就要设置帧属性让直线动起来。用鼠标左键双击时间轴上的第1帧,在弹出的帧属性对话框中选渐变(Tweening)标签。对其下的Tweening选项进行设置,选择Shape如下图所示,回车确定。这时在第1帧和第40帧之间出现一个实箭头,背景变为淡绿色,表明是形体渐变动画。
我们对刚刚做好的直线伸长的动画加一加工。首先按Ctrl-M对电影属性作一个调整,将其高度(Height)设置为150。为了缩短动画时间,我们按下Ctrl键把鼠标移到第40帧上,发现鼠标这时变成黑色,如右图所示: 点时间轴窗口下的 现在再做其它两条边的直线延伸就变得很简单了,再新建两个层,一条边一个,方法和上面讲过的一样,我在这里就不再多说了。做好后的时间轴应如下图所示。 |
第一节 运动的小球(一) | |
| 第二节 运动的小球(二) | ||
| 第三节 运动的小球(三) | ||
| 第四节 旋转的风车 | ||
| 第五节 延伸的直线 | ||
| 第六节 变幻的字符 | ||
| 第七节 文字的输入与输出 | ||
| 第八节 按钮制作(一) | ||
| 第九节 按钮制作(二) | ||
| 第十节 文字效果初步 | ||
| 第十一节 残影技术 | ||
| 第十二节 遮罩 | ||
| 第十三节 放大镜效果 | ||
| 第十四节 打字机效果 | ||
| 第十五节 弹出式菜单 | ||
|
|
||
|
教程站
|
收集整理
|
服务大家
|

 。把第40帧向左拖动到第20帧位置松开鼠标,这时动画时间缩短了一半,发现直线延伸变快了。
。把第40帧向左拖动到第20帧位置松开鼠标,这时动画时间缩短了一半,发现直线延伸变快了。