|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|||||||||
|
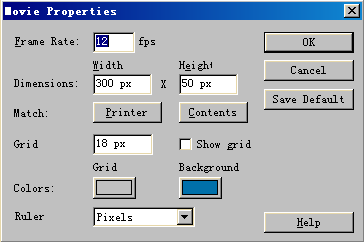
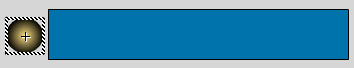
第二章 FLASH入门动画 看到上面运动的小球了吗?这就是我们要做的第一个Flash作品。可别看它简单,以后我们要制作千变万化的Flash电影,很多都会用到它所包含的技术呢。好吧,不多说了,我们开始吧。
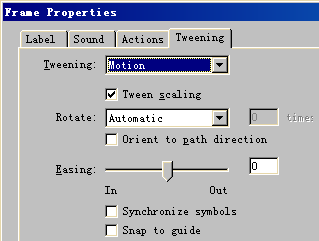
小球图符做好后,点击时间轴(Timeline)左上角的
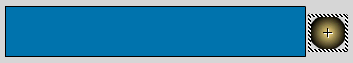
这时时间轴窗口的状态如下图所示,第1帧和第25帧之间出现了一个实线箭头,且背景变成淡紫色,表示这两帧之间有一段运动渐变动画。如果两帧之间出现了虚线,表示过渡不成功,需要重新查看每一个关键帧及其属性。下面我们来看一看效果:选菜单项Window
-> Controller,打开控制面板,按播放钮播放动画,或者按下Ctrl-Enter另开窗口,以全屏预览动画,可以看到小球从舞台的左端匀速移动到右端,和本页中的效果一样,只不过本站网页的背景色与Flash电影工作环境的背景色相同,所以看不出来罢了。
|
第一节 运动的小球(一) | |||||||||
| 第二节 运动的小球(二) | ||||||||||
| 第三节 运动的小球(三) | ||||||||||
| 第四节 旋转的风车 | ||||||||||
| 第五节 延伸的直线 | ||||||||||
| 第六节 变幻的字符 | ||||||||||
| 第七节 文字的输入与输出 | ||||||||||
| 第八节 按钮制作(一) | ||||||||||
| 第九节 按钮制作(二) | ||||||||||
| 第十节 文字效果初步 | ||||||||||
| 第十一节 残影技术 | ||||||||||
| 第十二节 遮罩 | ||||||||||
| 第十三节 放大镜效果 | ||||||||||
| 第十四节 打字机效果 | ||||||||||
| 第十五节 弹出式菜单 | ||||||||||
|
教程站
|
收集整理
|
服务大家
|
||||||||