|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|
|
第二章 FLASH入门动画
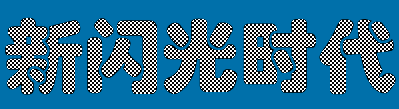
我们首先来看一下上面的中空字是怎么做出来的。中空字的制作很简单,实际的作法就是给用文字工具写出来的文字加上轮廓线,再把中间的文字部分去掉。下面我们来简单说明一下。 我们先用文字工具在场景中写上“新闪光时代”这五个字。字体为楷体,大小适中,颜色可以是任意,因为不管用什么颜色写,过一会儿都要把文字删除。由于我们现在想给文字加上轮廓线,而轮廓线只有在对象是形体的情况下才能加,所以我们要把文字打散成形体。用箭头工具选中文字,按下Ctrl-B将文字打散。然后,在绘图工具栏中选择墨水瓶工具 立体匾额 我们先来制作匾额的背景部分,也就是非文字部分。打开一个新文件,按Ctrl-M把电影属性设置为浅蓝色背景的长条形,大小与上图所示差不多。选择矩形工具,在参数修改器中把边框线的颜色设为黑色实线,线宽设为4,矩形填充色设为如上所示的棕色。在编辑区拉出一个和长约是宽的五倍的矩形,如下图所示。
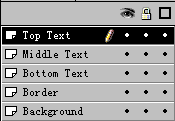
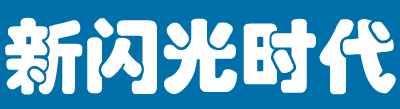
镂空文字 所谓镂空文字,就是文字部分是透明的,可以看到下一层的东西,而在下一层我们经常用一些移动的图片或动画来生成动感背景的效果。这样看起来,制作镂空文字的方法又很明确了,就是首先在一个图层中做一个不透明的遮板,在上面写好文字,然后把文字和遮板合成起来,再把文字部分删掉,这样原来文字所在位置就透明了,在这一层下面一层引入事先做好的图片,让它不停地从遮板下透明的部分的一端移动到另一端,就可以实现上面动画的效果。接下来我们详细解说一下制作过程。 为了使放在网页中的这个Flash电影可以产生更好的效果,需要把遮板的颜色设置为和我网页背景色相同。先按Ctrl-M设置电影属性,设宽和高分别为400和100左右。选择矩形工具,在参数修改器中把边界线去掉,填充色设为和网页背景色相同的浅蓝色,然后绘制与此电影相同大小的矩形刚刚好覆盖住整个背景。然后,我们用文字工具,以任意颜色(不同于刚才绘制的矩形的颜色)的琥珀48号字体在矩形中间写下“新闪光时代”五个字,用箭头工具调整文字的位置和大小。 我们注意到如果这时把文字删除,并不能形成镂空的效果,这是因为文字与其它对象是分离的,所以需要把文字和矩形遮板融合在一起后再把文字删掉。在选中文字的情况下按Ctrl-B把文字打散,如下图所示。 这样,我们就做好了这个镂空文字的示例,效果应该还不错吧。不过我们注意到,虽然在循环播放中文字下图片不间断运动,但由于循环的过程中电影开始和结尾的图片不连续,会导致镂空文字下的背景图案产生令人不愉快的跳动。这里我们简单介绍一种不成熟的解决方法,可以让图片连续地重复从文字下滑过。 镂空文字部分的制作同上,在镂空文字下新建一层,导入一张图片。在图片层第1帧,拖动图片使其左端与文字左端对齐,我们用Ctrl-B把图片打散,选择箭头工具,从文字的最右端的位置开始,把图片的其余部分用一个大框框住,按Delete键删掉,剩下的图片刚好完全地衬垫在文字下面。再用箭头工具拉出一个矩形框把剩下的图片全部选中,按Ctrl-C复制,再按Ctrl-V粘帖到画面中,把新复制好的图片移动到原来图片的右端无接缝对齐。现在整个图片的长度是原来所剩图片长度的两倍,也是整个文字长度的两倍。所以我们这时只需要在第40帧把整个图片移动到图片右边界和文字右边界重合就可以实现平滑过渡的效果。不过,为了达到预期的效果,我们还需要把这个两倍长图片的右边稍稍删掉一些,因为大家注意到第1帧和第40帧时,文字下的图象是一样的,这样在循环播放时就会有一个停顿,所以我们还选箭头工具,用鼠标在图片右端拉出一个框套出图片右端很窄的一部分,把它删掉。现在选中这个做好的图片,按F8把它转换成图符,然后再在第40帧按F6新建关键帧,把图片拉到右边界与文字右边界平齐。在第1帧设置帧属性为运动渐变就行了。 |
第一节 运动的小球(一) | |
| 第二节 运动的小球(二) | ||
| 第三节 运动的小球(三) | ||
| 第四节 旋转的风车 | ||
| 第五节 延伸的直线 | ||
| 第六节 变幻的字符 | ||
| 第七节 文字的输入与输出 | ||
| 第八节 按钮制作(一) | ||
| 第九节 按钮制作(二) | ||
| 第十节 文字效果初步 | ||
| 第十一节 残影技术 | ||
| 第十二节 遮罩 | ||
| 第十三节 放大镜效果 | ||
| 第十四节 打字机效果 | ||
| 第十五节 弹出式菜单 | ||
|
教程站
|
收集整理
|
服务大家
|