|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|||
|
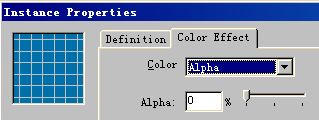
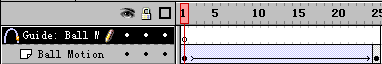
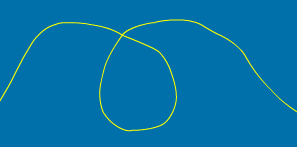
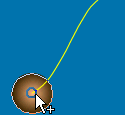
第二章 FLASH入门动画 看出上面的动画和上一节有什么不同吗? 是的,在小球运动的过程中渐渐消失在了背景中。其实这个效果实现起来是非常容易的。运动的制作和上一节一样。点击第25帧使处在舞台最右端的小球被选中,用鼠标左键双击小球,弹出实例属性对话框,选择颜色效果(Color
Effect)标签,如下图所示。在颜色(color)下拉菜单选项中选中透明度(Alpha),在透明度输入框中输入百分值0,或将其右边的滑杆指针拖到最左端,使小球完全透明。点击OK确定。现在看一下效果,按Ctrl-Enter看到如上面所示结果。 换个花样
当然我们也可以把本节所学的各种效果综合起来使用,例如让物体沿指定路径运动的同时发生缩放,旋转及透明度上的变化等,大家就自己发挥吧。下一节中,我们还将通过小球的运动进一步了解如何设置一些重要参数,以获得一些特殊效果。这里是这个示例的源文件 |
第一节 运动的小球(一) | |||
| 第二节 运动的小球(二) | ||||
| 第三节 运动的小球(三) | ||||
| 第四节 旋转的风车 | ||||
| 第五节 延伸的直线 | ||||
| 第六节 变幻的字符 | ||||
| 第七节 文字的输入与输出 | ||||
| 第八节 按钮制作(一) | ||||
| 第九节 按钮制作(二) | ||||
| 第十节 文字效果初步 | ||||
| 第十一节 残影技术 | ||||
| 第十二节 遮罩 | ||||
| 第十三节 放大镜效果 | ||||
| 第十四节 打字机效果 | ||||
| 第十五节 弹出式菜单 | ||||
|
|
||||
|
教程站
|
收集整理
|
服务大家
|
||