|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
||||||||||||||||||||
|
第二章 FLASH入门动画 新建一个文件,按Ctrl-F8创建图符,命名新图符为Button,并在下面的行为(Behavior)选项中选按钮(Button),确定。这样我们就进入了按钮的编辑窗口。注意这时时间轴上只有四帧,如右图所示: 首先我们来画Up帧上的内容,也就是正常状态下按钮的外观。选绘图工具栏中的矩形工具,在编辑窗口中间拉出一个不带边线的矩形来,为了美观起见,也可以选参数修改器中的 Up帧下的内容已经做好了,我们现在再来做Over帧的内容,也就是鼠标滑过按钮表面时按钮的外观。在Over帧上用鼠标左键点一下,并按F6把这一帧设为关键帧,这时该帧具有和Up帧相同的内容。选择颜料桶工具,选中灰绿色,用颜料桶在矩形上边线附近点一下,注意点中间的文字不会有效果,这时矩形框填充灰绿色。选择箭头工具,双击矩形中间的文字,进入文字编辑模式,改变文字工具参数修改器中的字号和颜色,并在文字输入框中输入“我会变色”。这样,我们又做好了按钮的第2帧。 Down这一帧的做法和前两帧相同,先用F6在这一帧插入一关键帧,然后一方面用颜料桶工具选黄色填充矩形,另一方面用箭头工具双击矩形中间的文字部分,在文本编辑状态下改为“再变一次”。 最后一帧是Hit帧。它的作用是定义按钮对鼠标做出反应的区域。一般情况下这一帧可以省略掉,但对于某些特殊情况,你可能会需要为按钮指定对鼠标做出响应的特殊区域,这时这一帧就很关键了。按下F6插入关键帧,把文字部分选中删除掉就行了,这样就设定对鼠标响应的区域就是这个矩形区域。 这四帧全部设置好以后。我们点时间轴窗口左上角的 事实上,要做一个逼真的按钮,最关键的不是制作方法,而是对光影效果的掌握。如上图所示,现在按钮处在正常状态下,也就是对应着按钮里的Up帧。大家一看就知道,这个按钮的外观实际上是由几个图片组合在一起的。没错,我们现在把组成按钮外形的几个图形类图符分离开来,大家就更清楚了。下图所示就是在按钮正常状态下,组成按钮外观的三个图符,从左到右按它们在按钮中的位置排列。当它们三个叠在一起时,由于各部分光强和阴影效果的反差,就形成了上图所示的样子。
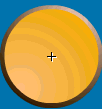
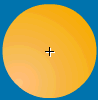
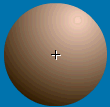
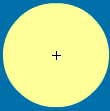
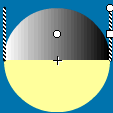
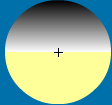
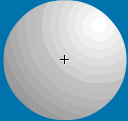
我们先来看一看位于最上面的这个桔黄色圆盘是怎么做的。其实这也是由两个形体组成的,见下图。按下Ctrl-F8,新建一个图符,命名为top,并确认是图形类图符后回车。在该图符的编辑模式中,我们先用椭圆工具出除边线,选棕黄渐进色,拉出一个圆球来,注意在绘制圆球前按下Shift键,这样保证拉出的是正圆而不是椭圆。绘制好以后,我们用颜料桶工具,还选用刚才的棕黄渐进色在球的右上方点一下,这样就把高亮点移到了球的右上方,如下面的右图所示。背景球做好以后,我们点时间轴下方
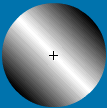
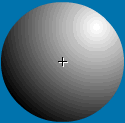
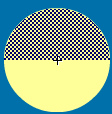
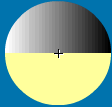
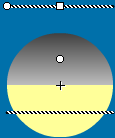
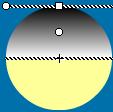
用鼠标拖动平行线上圆形的旋转修改手柄调整渐进色方向为上面暗下面亮的状态,见图五。再用鼠标拖动平行线上方形的手柄将渐进色范围压缩为图六所示状态。现在我们就得到了如图七所示的半个金属片光效的图符。用同样的方法将圆的下半部分也做好,或者把下面的部分删除,把上面做好的部分复制做镜像再拼在一起也可以得到相同的效果。关于颜料桶工具的这个参数修改器我们上一章曾详细介绍过,这一节只是它的一个实际应用。
另外一种做金属光效的方法是先选择椭圆工具,点击参数修改器中的颜色选择按钮,再点 以上是制作按钮Up帧所要用到的图符。现在来做按钮,按Ctrl-F8新建一图符,命名为Button,且行为选项为Button。在Up帧把图库中已经做好的三个图符依次拖到编辑窗口中,中心对齐排列好即可。 按钮的Over帧与Up帧的内容很接近,只不过最下面的那个球的颜色稍微调亮了一些,如下图所示,其余的桔黄圆盘和金属片都不变。
|
第一节 运动的小球(一) | ||||||||||||||||||||
| 第二节 运动的小球(二) | |||||||||||||||||||||
| 第三节 运动的小球(三) | |||||||||||||||||||||
| 第四节 旋转的风车 | |||||||||||||||||||||
| 第五节 延伸的直线 | |||||||||||||||||||||
| 第六节 变幻的字符 | |||||||||||||||||||||
| 第七节 文字的输入与输出 | |||||||||||||||||||||
| 第八节 按钮制作(一) | |||||||||||||||||||||
| 第九节 按钮制作(二) | |||||||||||||||||||||
| 第十节 文字效果初步 | |||||||||||||||||||||
| 第十一节 残影技术 | |||||||||||||||||||||
| 第十二节 遮罩 | |||||||||||||||||||||
| 第十三节 放大镜效果 | |||||||||||||||||||||
| 第十四节 打字机效果 | |||||||||||||||||||||
| 第十五节 弹出式菜单 | |||||||||||||||||||||
|
教程站
|
收集整理
|
服务大家
|
|||||||||||||||||||