|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|||||||
|
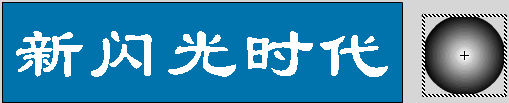
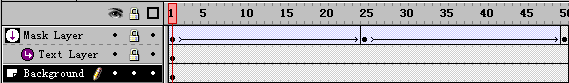
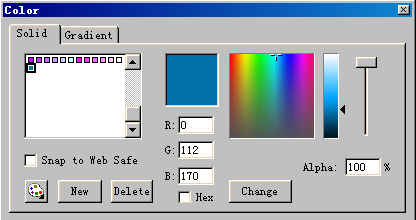
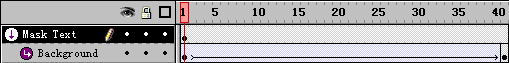
第二章 FLASH入门动画 首先,新建一个Flash文件。按Ctrl-M把电影属性修改为长条形,大约400X100,背景选天蓝色。 然后,选文字工具在场景中输入“新闪光时代”几个字。设置字的颜色为白色,字体为隶书,调整字号至合适大小。 新建一个层,这个层应该在文字层的上面。在该层中用椭圆工具绘制一个圆形,颜色无所谓,但要求其直径要大于刚才输入的文字高度。选中圆,按F8把它转换成一个图形类图符,因为我们在后面要多次调用。当然,不转换也可以,只不过在圆渐变运动时,要选择形体渐变,而不是运动渐变。不论是用图符还是用形体,效果都一样。 这里用图符。把圆拖到文字的左面如下图所示: 在圆所在层点鼠标右键,在弹出的菜单中选择Mask,也就是把这一层变为遮罩层,而下面的文字层也自动变成为被遮罩层。 我们注意到文字只在第1帧里有内容,为了在整个动画过程中文字都能显示出来,我们在文字层的第50帧按F5键,这样该层所有帧的内容将和第1帧相同。 好了,现在我们来看一看效果,应该差不多了,遮罩的感觉已经有了。现在大家应该明白为什么圆是什么颜色无关紧要了吧。因为遮罩就是把遮罩层中对象以外的部分遮盖住,而只显示透过对象的被遮罩层的内容。所以我们看到的文字的颜色是被遮罩层的,与遮罩层无关。 为了使动画的效果更明显一些,我们可以在最下面放上浅一些颜色的文字做底色。我们选中圆所在层,再点新建一个层,把这个新建的层拖到最下面来。在文字层中选中文字,按Ctrl-C复制,再回到最下层,按Ctrl+Shift-V把文字粘帖到原来的位置上。在文字上双击鼠标左键,进入实例属性对话框。在Color标签下把Alpha值改到50或以下,让文字显得透明一些。你也可以把文字打散再填充灰蓝一些的颜色。然后我们选中第50帧,按F5键,让之间所有帧的内容与第1帧相同。 大家还记得第十节中我们用的是什么方法吗?简单地说,那一节中我们先要做一个镂空的色带,也就是先要画一个和电影属性中的设置同样大小的矩形覆盖背景,矩形的填充色和我网页的背景色相同,再在上面写上文字,把文字打散融于这个矩形中,再把文字删掉就形成了镂空。然后让图片在下面移动,就可以得到上面的效果。
|
第一节 运动的小球(一) | |||||||
| 第二节 运动的小球(二) | ||||||||
| 第三节 运动的小球(三) | ||||||||
| 第四节 旋转的风车 | ||||||||
| 第五节 延伸的直线 | ||||||||
| 第六节 变幻的字符 | ||||||||
| 第七节 文字的输入与输出 | ||||||||
| 第八节 按钮制作(一) | ||||||||
| 第九节 按钮制作(二) | ||||||||
| 第十节 文字效果初步 | ||||||||
| 第十一节 残影技术 | ||||||||
| 第十二节 遮罩 | ||||||||
| 第十三节 放大镜效果 | ||||||||
| 第十四节 打字机效果 | ||||||||
| 第十五节 弹出式菜单 | ||||||||
|
教程站
|
收集整理
|
服务大家
|
||||||