|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|||||||||||||||||||||
|
第二章 FLASH入门动画
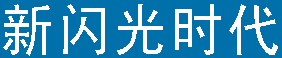
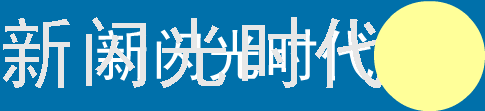
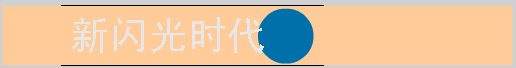
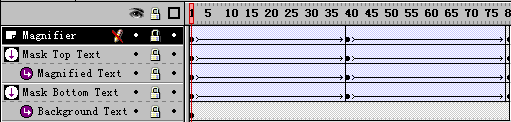
新建一个文件。按Ctrl-M把电影属性设置为525 px X 120 px,天蓝色背景。 选绘图工具栏中的文字工具,用黑体48号字选择白色在工作区中间写上“新闪光时代”五个字。略微放大这几个字到如下图所示大小,怎么放大不用我多说了吧。双击这一层文字“Layer
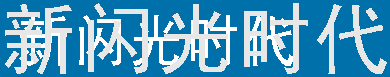
1”,将名字改为“Background Text”。 在Magnified Text层里把72号字的左端移动到下图所示的位置上,使两层中的文字左端位置比较接近。 看来我们得对最下面的背景文字也加一个遮罩层,让代表放大镜的圆所过之处的背景文字不被显示。选择Background
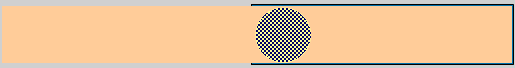
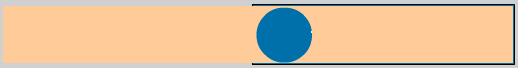
Text层,点 在这一层上,我们用矩形工具,以任意填充色(不要与圆的颜色相同)绘出一个不带边线的矩形,长度约为1050
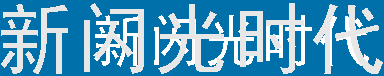
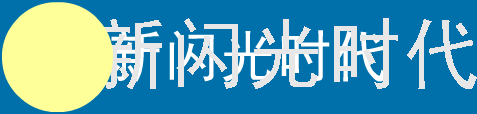
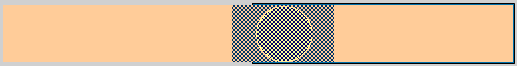
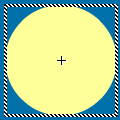
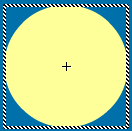
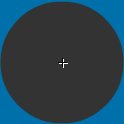
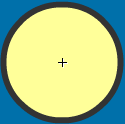
px,也就是电影属性设置的长度的2倍,宽度大约110 px,把它放在如下图所示的位置上。因为这个矩形太长了,这里放不下所以缩小了一半显示。由于这个矩形所在层的缘故,它遮住了下面的背景文字层,而放大的文字层及其遮罩层上的内容可以显示出来。 用箭头工具拉一个大框套住全部矩形,按F8把它转换为图形类图符,以方便调用。在矩形所在层的的第40帧按F6新建一个关键帧。把这个镂空的矩形移到下图所示位置。这个位置的确定是由代表放大镜的圆的位置所决定的。我们可以对圆所在层恢复显示,让镂空的矩形中间的空洞在第40帧正好对准代表放大镜的圆。在矩形所在层的第1帧设置帧属性为运动渐变。然后,用鼠标右键点击这一层,在弹出的菜单中选择Mask。 按Ctrl-F8新建一个图形类图符。进入图符编辑画面,按下Ctrl-L打开图库窗口。从预览窗口中把圆形图符拖动在编辑区中,使它中心的十字与编辑区中心的十字重合。按下Ctrl-B把它打散,再按Ctrl-X把它剪切到剪帖板中。 我们再从预览窗口中拖一个圆形图符到编辑画面中,将它的中心与编辑区中心的十字重合,如下图一所示。在圆上点鼠标右键选Scale。拉动右下角的手柄把圆放大一点,发现圆的中心并没有移动,见下图二。按Ctrl-B把圆打散,用颜料桶工具给圆填充黑色,如图三所示。
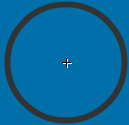
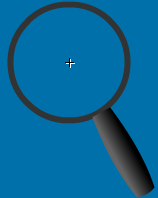
然后,我们按Ctrl+Shift-V把刚才剪取的圆粘帖到原来的位置上,在图形外面点一下,如图四所示,这时两个圆已经很好地融合在一起了。点取中间浅黄色的圆,按Delete键把它删掉,就得到图五中所示的图形。如果愿意,我们还可以用墨水瓶工具给图五中的图形加上适当颜色的轮廓线。 现在,放大镜的透镜部分我们已经做好了,下面来制作手柄。还是在透镜的编辑窗口下,在另一个区域里选择矩形工具拉出一个如下图六所示的用从暗黑到黑的线性渐进色填充的矩形。然后我们用箭头工具将其下面的三条边拉出一些弧度来,见图七。在手柄上点鼠标右键选Rotate将手柄旋转一个角度,见图八。现在我们就把手柄也做好了。如果对手柄的粗细不满意,还可以适当放缩。图九是手柄的最终样式。
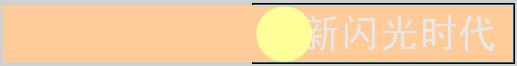
把手柄移动到透镜下方适当位置处,就得到了完整的放大镜,见下图。
|
第一节 运动的小球(一) | |||||||||||||||||||||
| 第二节 运动的小球(二) | ||||||||||||||||||||||
| 第三节 运动的小球(三) | ||||||||||||||||||||||
| 第四节 旋转的风车 | ||||||||||||||||||||||
| 第五节 延伸的直线 | ||||||||||||||||||||||
| 第六节 变幻的字符 | ||||||||||||||||||||||
| 第七节 文字的输入与输出 | ||||||||||||||||||||||
| 第八节 按钮制作(一) | ||||||||||||||||||||||
| 第九节 按钮制作(二) | ||||||||||||||||||||||
| 第十节 文字效果初步 | ||||||||||||||||||||||
| 第十一节 残影技术 | ||||||||||||||||||||||
| 第十二节 遮罩 | ||||||||||||||||||||||
| 第十三节 放大镜效果 | ||||||||||||||||||||||
| 第十四节 打字机效果 | ||||||||||||||||||||||
| 第十五节 弹出式菜单 | ||||||||||||||||||||||
|
教程站
|
收集整理
|
服务大家
|
||||||||||||||||||||