|
4、精彩的图层世界
(3)动态菜单的制作(下)
下面给导航菜单添加控制语句。选择“我的爱好”图形,按F8调出“Behaviors”窗口,点“+”按钮,选“Show-Hide
Layers”命令。
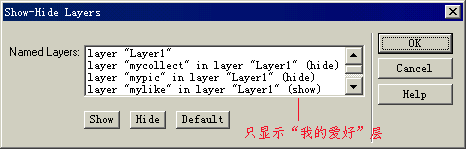
设置mylike图层为“Show”,其他几个子菜单的图层为“Hide”,点“OK”(图1)。

图1 设置只显示mylike层
当前事件为“onMouseDown”,用前面讲的方法,将事件改为“onMouseOver”,这样当鼠标在此图形上时,就会显示mylike图层,将另几个图层隐藏。
用同样方法给其他几个导航菜单设置“onMouseOver”事件,当鼠标在相应的菜单上时,只显示其子菜单所在的层。
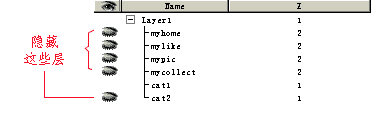
按F11切换到“Layers窗口”中,除layer1父图层和cat1子图层外,其余图层均隐藏(图3)。这样初始状态我们就只能看到一只向右走的小猫。

图3 图层面板上图层的可见性
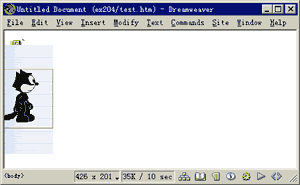
保存文件,进入浏览器看一下效果(图4),还挺满意吧!

图4 将子菜单设置显隐性后的效果
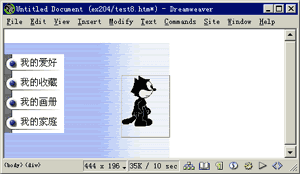
最后为了美观,你可以将导航菜单设置翻转效果(方法见会变脸的图形),就成了我们最开始看到的那种效果(图5)。

图5 将主菜单加入翻转效果后的页面(最终成品预览)
好,这个例子大功告成,你还不赶紧做一下!
上一节 下一节

谈谈您的看法
|