|
3、灵活运用文字
我们可以在网页中插入漂亮的图片和有特色的表格,那能不能设置各种好看的字体呢?
一般来讲,网页中都不采用特殊的字体,因为网页不是给自己看的,而是给众多上网者浏览的,如果网页中用了上网者机器中没有的字体,这时的页面会很难看,甚至会面目全非。
同样,如果字体用好了,也会设计出比较有特色的网页。
我们看一下这个例子(图1),在例子中,可以看到很多图形和图标,别以为网页中真的插入了很多图形,其实都是文字和特殊字符!

图1 点击上图可看到浏览效果
怎么样,感兴趣吗?那我们就来学一学吧!
(1)什么是字体列表
要灵活掌握文字,要先从文字列表讲起。
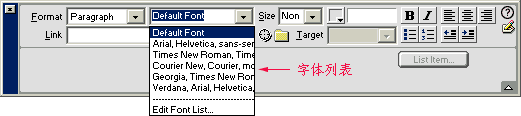
有设定网页文字时,不知你发没发现这个问题:选中几个文字,在属性面板中选择字体项,可以看字体列表(图2)。你可能要问,设置文字的字体,要么是宋体,要么是黑体,怎么会有好几种字体呢?

图2 字体列表
以“Times New Roman,Times,serif”为例,如果选中了这一项,所置为这种字体的文字显示为Times
New Roman体,网页上传后,如果浏览者机器中安装了这种字体,网页就能正常显示,如果机器中没有这种字体,文字就按Times显示,如果这种字体也没有,就显示为serif字体,这是一种普通字体,大多数机器中都能有。
普通字体包括cursive、fantasy、monospace、sans-serif及serif字体。如果所指定字体都没有,文本会以默认字体显示。比如,大多数系统中默认的等宽字体为Courier。
这回你明白了吧,字体列表就是使网页在更多的操作系统、更多的平台上都可以正常显示。
一般来讲,字体列表中的字体应该比较相似或相像,以保证显示效果。
上一节 下一节

谈谈您的看法
|