|
4、精彩的图层世界
(3)动态菜单的制作(上)
接下来我们制作动态菜单,所谓动态菜单,就是指网页中排列着一排导航菜单,当鼠标移到其中一个菜单时,在网页其他位置(本例中为右侧)就会出现相应的子菜单,这样不但生动了网页,而且节省了有限空间,使网页充满新意。动态菜单的应用很灵活,只要你发挥自己的想象力,便可以创作出更精彩的效果。
你也许猜到了,这种效果的原理很简单,就是通过Behaviors中的Show-Hide
Layers(显示/隐藏层)来实现的,下面我们来完成这部分内容。
选择“View”菜单下的“Invisible
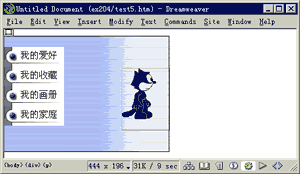
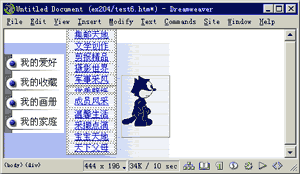
Elements”命令,将文档中表示层的标记隐藏。 将光标定位在Layer1图层中,按下Shift+Enter,然后插入事先做好的内容“我的爱好”的图片(001.gif),再按Shift+Enter换到下一行,插入内容为“我的收藏”的图片(002.gif)。同样,把其它表示导航菜单的图片都插进来,效果就是这样的(图1)。注意:如果图后面有空格,图的垂直方面就会有空隙。(Test5.htm)

图1 观看加入导航菜单图片后的效果
接下来制作“我的爱好”子菜单。在Layer1图层插入一个子图层,名为mylike,W=75pt,H=80pt,L=95pt,T=-23pt。
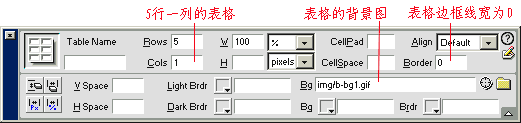
在此图层中插入一个5行1列的表格,Border设置为0,表格的背景图为b-bg1.gif(图3)。

图2 表格属性的设置
在表格中加入“我的爱好”菜单下的子菜单,分别为“集邮天地”、“文学创作”、“剪报精品”、“摄影世界”和“军事采风”,你也可以根据自己的需要改换菜单项内容。设置这些子菜单项的字大小为2,在单元格中居中对齐,并加上相就在的链接。
我们这个例子中不需要链接到某个网址,只需要在属性面板中Link框中输入#号,这样在浏览时不执行这个链接,面页原地不动(图4)。

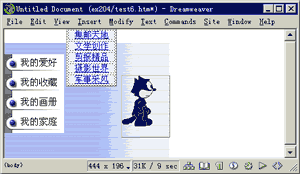
图3 观看第一个子菜单建好后的效果
用同样的方法将另几个子菜单也制作好,并且这几个菜单所在的层Z值都为2。
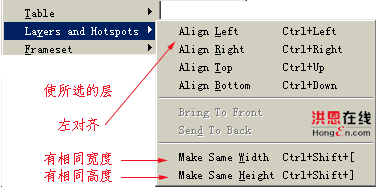
在各个子菜单的图层制作过程中,可借助Shift键将这几个图层同时选中,然后用“Modify”菜单“Layers and Hotspots”项里的“Make
Same Width”和“Make Same Height”命令设置图层的大小,用“Align Left”命令将所选图层左对齐。

图4 对齐多个图层的菜单命令
最终效果如下图所示。(图5)(test7.htm)

图5 观看建立子菜单的效果
上一节 下一节

谈谈您的看法
|