|
7、创建各种窗体
如何增加网站与浏览者的交流?如何知道浏览者的需求?下面我们要讲的表单,可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
我们通过几个例子,来讲一下表单的建立方法。
注意,我们这里只讲述表单的创建方法,而用于处理表单输入信息应用程序或客户端脚本,如CGI、ASP等,这里不讲。
(1)信息反馈表
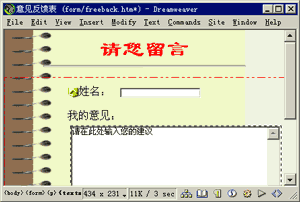
先看这个例子,主要是搜集浏览者的反馈信息,里面用到了文本框、按钮等控件(图1)。

图1 信息反馈表单(单击浏览效果)
我们一起来设计这个例子。新建一个空文档,将光标定位在要插入表单的位置。
为了显示表单范围,我们可以选中“View”菜单下的“Invisible Elements”,把表示不可见元素的标记显示出来,使表单设计更流畅。
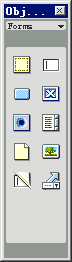
调出Object面板,切换到“Forms面板”(图2),单击“Insert
Form”图标 。 。
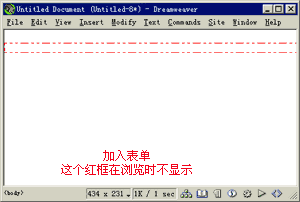
光标位置出现一个红框(图3),表示表单范围,如果同一张网页中包含多个表单,这个红框可以使我们避免设计上的错误,在浏览器中,这个红框是不显示的。
 
图2 Form面板中的图标 图3 加入Form后的效果
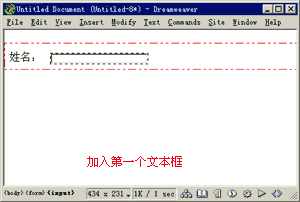
输入“姓名:”,再点击“Insert TextField”图标 ,插入一个文字框(图4)。 ,插入一个文字框(图4)。

图4 加入第一个文本框后的页面
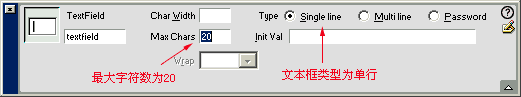
将文字框内最多允许输入的字符数Max Char设为20(图5)。

图5 设置文本框属性
将光标定位在文字框后面,按回车键换到下一行,输入“我的意见:”。
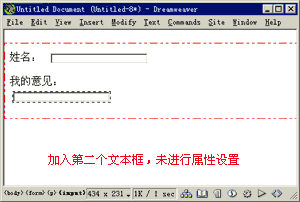
按Shift+Enter键换到下一行,单击“Insert TextField”图标,又插入一个文字框(图6)。

图6 加入第二个文本框的页面
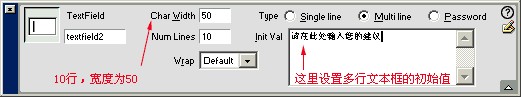
选中第二个文字框,在属性面板中选中“Multi line”,将文字框改为多行。在“Char Width”中填入50,Num
lines(行数)为10,在Init val域中输入框中的初始值:“请在此处输入您的建议”(图7)。

图7 对第二个文本框进行属性设置
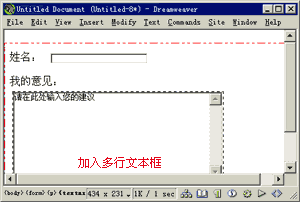
现在页面成为这个样子(图8)。

图8 对第二个文本框属性设置后的页面
上一节 下一节

谈谈您的看法
|