|
4、精彩的图层世界
(2)会跑动的面板(上)
在例子中,单击这个小猫,活动菜单就会跟着它出来,再单击,菜单又回去了。我们先来制作这个效果!
在制作这个例子之前,请把这些图片下载到你的img目录下。
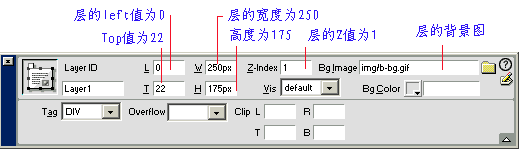
首先建立一个新层(如何插入层),宽250,高157,Left值为0,Top值为22(图1)。

图1 设置层的属性
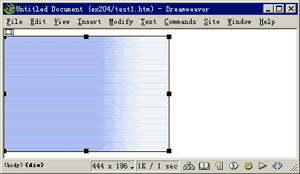
当前层的名字为Layer1,选img目录下的b-bg.gif文件作为layer1层的背景,新层变成下面的样子(图2)。

图2 有图层背景的效果
接下来在这个图层中再插入一个图层,也就是层的嵌套。单击对象面板中的图层图标,并将其拖动到layer1层中,释放鼠标。
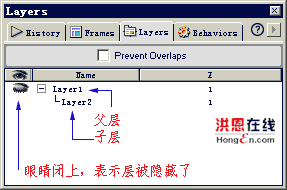
按下F11,调出图层窗口。从图层窗口中可以看到,新建的图层layer2在layer1下,表示layer1为父图层,layer2为子图层(图3)。

图3 图层间的关系
选中layer1图层,用鼠标移动此图层的位置,可以看到layer2图层也随着动;在图层窗口中点一下layer1图层前的空白,出现一只闭着的眼睛,表示此图层为不可见,文档编辑窗口中什么都没有了,也就是说不只是layer1看不见了,连layer2图层出不见了。这个试验说明,嵌套图层中,子图层随着父图层移动而移动,并且继承父图层的可见性。再点一下图层窗口中闭着的眼睛图标,眼睛睁开了,两个图层都看得见了。
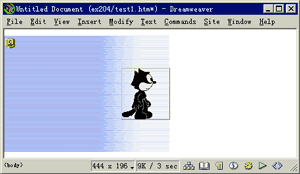
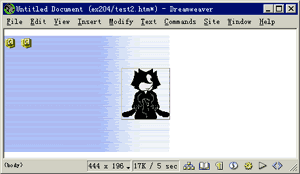
我们将layer2图层改名为cat1,然后在图层中插入做好的动态卡通图cat1.gif,是一只向右行走的卡通猫。调整图层的大小,使其刚好容纳这幅图,移动图层,使其处于右侧居中位置(图4)。

图4 子图层中加放图片的效果(点击看效果)
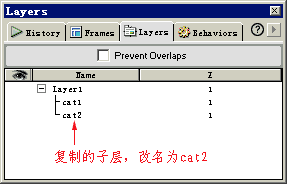
选中cat1图层,按下Ctrl+C键进行复制,在layer1图层中单击鼠标,将光标定位在此图层中,再按Ctrl+V键进行粘贴,从图层窗口中看到layer1图层包含了两个名为cat1的子图层,将第二个子图层改名为cat2(图5)。

图5 修改图层名字
选中cat2图层,双击图层中的卡通图,弹出图片选择对话框,当前图形为cat1.gif,选择cat2.gif,cat2图层中的图片就变成了一个向左行走的卡通猫(图6)。

图6 加入第二个卡通猫(点击看效果)
接下来我们制作Timelines动画。选择“Windows”菜单中的“Timelines”命令,调出Timelines编辑窗口。
Timelines可以根据时间改变图层及图片的属性,比如改变图层的位置、尺寸、可见性等。
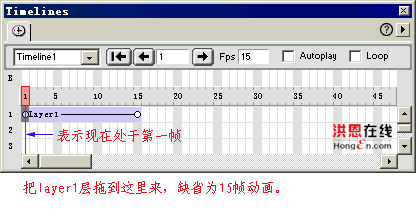
选中layer1图层,将其拖到“Timelines窗口”中,一个紫色的长条显示在Timeline的第一行通道中,里面还有图层的名字layer1(图7)。

图7 timeline面板
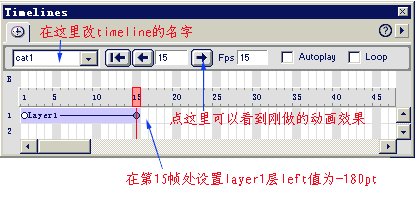
用鼠标在紫色长条开始处单击,此时处于Timeline第一帧处,在layer1图层的属性面板中,将left值改为-180pt,敲回车后,在文档中就只能看到卡通图了,表示在第一帧图层处于这个位置,在第紫色长条最后点一下,看到图层又在最初设定的位置了,表示第十五帧图层回到原来位置(图8)。

图8 timeline的制作
按住“Timelines窗口”中的向右箭头不放,可以预览动画效果,可以看到layer1图层从左侧“走过来”的效果。在“Timelines窗口”中,可以看到当前动画名字为Timeline1,用鼠标此文本框中单击,输入“cat1”作为这个Timeline动画的名字。
上一节 下一节

谈谈您的看法
|