|
2、图形化的网页
(3)会变脸的图形
再看一下我们设计的这个例子(图1)
,把鼠标放在一个带链接的图形上,这张图像就会变成另一幅图,看起来动感十足。我们把它这称为图形翻转。

图1 点击可看到浏览效果
当然实际图像并不会变,而是在页面下载时预载入了两张图像。
注意:相互替换的图片尺寸大小是一样的。由于在NETSCAPE3和IE4以上的浏览器均支持这个功能,因此这个功能在网上已经是很常见了。
以前实现这个功能需要涉及JavaScript的编程,实现起来非常繁,现在使用Dreamweaver可以轻松实现这个功能。
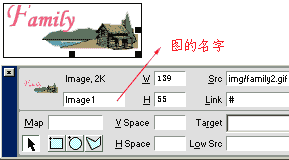
为了制作这样的效果,我们先要将图片处理好,处理图形可以用PhotoShop或Fireworks等软件。这个例子中一共有四个选择项,所以要先做好八个图形(图2)。
 
family2.gif
family.gif
图2 事先做好的图形
有了图形后,我们就可以在Dreamweaver中一显身手了。
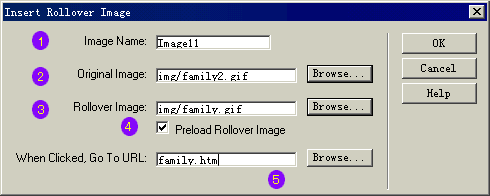
按一下“Object面板”中的“Insert rollover Image”图标,弹出图片选择对话框(图3)。

图3 设置链接字体的颜色
“Image Name”是指翻转图的名称(图中1处),由系统自动产生,也可以自己定义。我们先选择初始图片,单击“Original
Image”旁的“Browse”按钮,选择img目录下的“family2.gif”文件(图中2处);接下来选择翻转后显示的图片,单击“Rollover
Image”旁的“Browse”按钮,选择img目录下的“family.gif”文件(图中3处);选中“Preload
Rollover Image”复选框,这样浏览器会将这两幅图形文件预先载入,这样浏览起来不会有迟钝缓慢的感觉(图中4处)。在下面“When
Clicked,Go To URL:”框中输入链接地址,也可以点“Browse”选择链接文件(图中5处)。
单击“OK”,翻转图形设计完了。进入浏览器看一下效果(图4),不错吧!

图4 点击可看到浏览效果
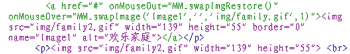
选中这个图形,按下F10,切换到HTML编辑器中,可以看到其源代码(图5),原来翻转图形背后的技术就是JavaScript。

图5 源代码
用同样办法,完成其它翻转图片的设计。
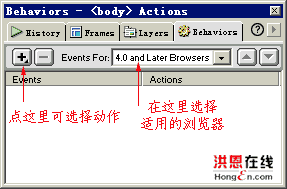
我们还可以用Behaviors视窗制作翻转图形。先用一般的方法,点Object面板中的“Insert Image”图标,插入初始图片family.gif,基于JavaScript的设计需要,可以给图形取一个代称,在属性面板中给图形取名为“image1”(图6)。

图6 给图形取名
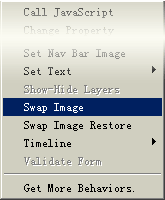
按下F8键,调出Behaviors窗口。由于JavaScript会遇到版本兼容问题,所以我们可以设置一下,单击“Events
For”下拉列表框,可以选择与哪一个浏览器版本兼容,这里我们选择“4.0 and later Browsers”,4.0及更高版本的浏览器可以接受更多的事件(图7)。

图7 Behaviors窗口
按下Behaviors窗口中的“+”按钮,弹出的菜单中列出了所选浏览器版本下可以使用的动作(Action)。我们选择“Swap
Image”命令(图8)。

图8 动作菜单
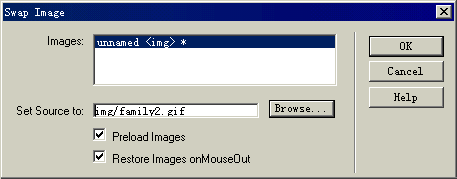
单击“Browse”按钮,选择family2.gif文件作为翻转后的图片。选中“Restore Images onMouseOut”项,系统会帮我们设计一个鼠标离开图片后(onMouseOut)的程序(图9)。

图9 选择翻转图片对话框
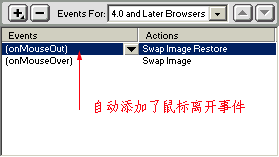
单击“OK”,看,现在有两个事件及动作(图10),一个是onMouseOver事件,也就是鼠标放中初始图形family.gif上,这时的动作是将此图形换为family2.gif图形,实现图片的翻转;另一个是onMouseOut事件,这是系统自动生成的,意思是鼠标离开family2.gif图形,相应的动作为将图片恢复为当family.gif图形。

图10 产生翻转图片的事件
看,虽然我们不懂JavaScript,但系统还是帮我们做出了很多效果。
注意:如果链接文字或是图形设置了Behaviors,就不要轻易删除属性面板上Link栏中的链接,否则会将Behaviors也删除。
如果你想做得更精巧些,可以将翻转后的图形做成动态的Gif 图片,当鼠标停在图形上时,翻转图就动个不停,或者可以同时翻转几个图片,不信你就看一下这个例子,是不是很有趣!(图11)

图11 点击可查看浏览效果
当然,这种设计方法要牺牲一些传送速度。
上一节 下一节

谈谈您的看法
|