|
2、图形化的网页
俗语说:一图解千文!图形的影响力往往胜过冗长的文字叙述。在设计网页时,图形不但可以表达一定的信息和意义,还可以表现出一个网站的风格和特色。
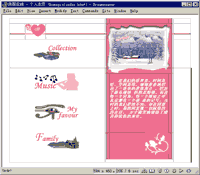
看到这个主页了吗?这就是图形界面的主页(图1),整个画面基本由图形组成,链接也是加在图上的,当鼠标停在上面时,图形会发生一些变化。

图1 点击可看到浏览效果
你想知道这是如何完成的吗?那我们就一起来做一下吧!
(1)画出你的主页来
你是否羡慕一些网站的精彩布局和独特的视觉效果?
别急,还有一个方法可以帮助你定位图层,规划网页布局!你可以将主页画出来,然后在Dreamweaver中“临摹”。
打开一个绘图软件,比如PhotoShop,把你想象中最美的网站布局画出来,这其间既可以吸取其他网站的长处,也可以加入自己的构思和创意,画好之后,把这幅图存为JPG格式的文件,也可以存为GIF或PNG格式(图2)。

图2 用绘图软件做好的图片(点击放大)
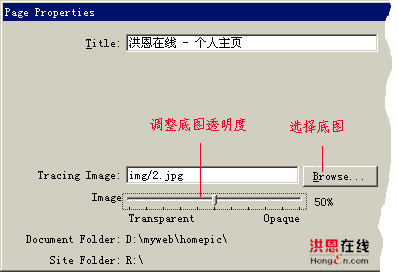
在Dreamweaver中新建一个空文档,按下Ctrl+J,调出“Page
Properties”对话框(图3)。

图3 页面属性对话框
选择“Tracing Image”输入框右侧的“Browse”按钮,从对话框中选择我们所画的草稿图,拖动“Image
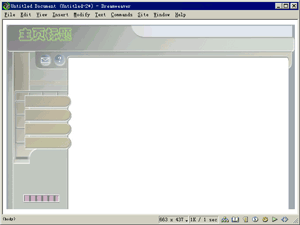
Transparency”滑动按钮,调整草稿图的透明度,将其调为50%,单击“OK”,看,草稿图在网页中出现了(图4),你可以在这个图上建立表格或图层,将画出来的主页做出来,相信你很快就会进入佳境的。

图4 草稿图在页面中的显示效果(点击放大)
草稿图不同的网页的背景图,它只是设计阶段的辅助工具,在浏览时是看不到的,如果草稿图的颜色太深,也可以调整它的透明度,以方便制作。
上一节 下一节

谈谈您的看法
|