|
4、精彩的图层世界
(2)会跑动的面板(下)
在“Timelines窗口”中上部的前面有E字样那个通道第十五帧处单击,按F8键调出“Behavior窗口”。点“+”按钮,选择“Show-Hide
Layers”命令(图1)。

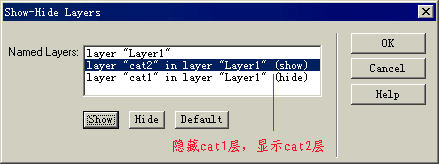
图1 隐藏cat1图层
设置cat1层不可见,cat2层可见(图2)。意思是当cat1动画播放到最后时,向右走的猫隐藏起来,向左走的猫出现。

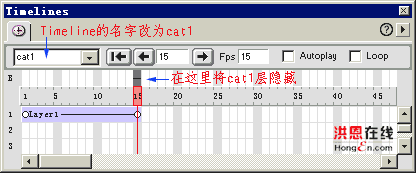
图2 Timeline面板中的设置
接下来再制作一个Timeline动画。单击“Timelines窗口”右上角的小三角,选择“Add
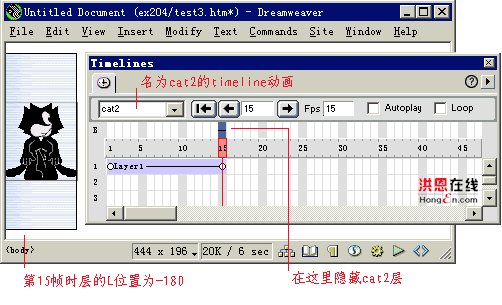
Timeline”命令,一个新的Timeline出现了,将其重命名为cat2,把layer1图层先右拖一下,露出选择层的手柄,然后选择此图层,把它拖到Timeline中。设置第一帧时图层的left值为0,第十五帧时图层的left值为-180。在第十五帧添加Behavior,设置cat1层可见,cat2层不可见(图3)。

图3 制作第二个timeline动画
注意,Timeline1与Timeline2中的两个停留位置必须相同,否则就会出现跳动的现象!
接下来我们给卡通图加上相应的语句,以便在单击它时开始播放动画。
选取cat1图层,选中cat1.gif图,单击“Behaviors”窗口中的“+”,选择“Timeline”项中的“Go
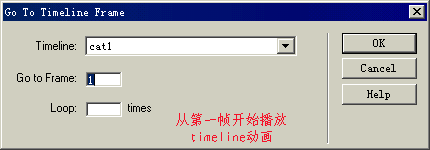
to Timeline Frame”,指定从第一帧开始播放名为“cat1”的Timeline(图4)
。

图4 指定从第几帧播放动画
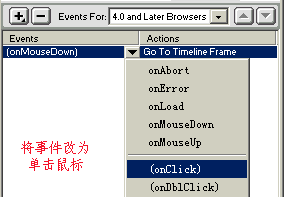
单击“OK”,“Behaviors”窗口中出现一个“onMouseDown”事件,单击事件名旁的向下小箭头,将事件名改为“onClick”(图5)。

图5 修改事件类型
再单击“+”,选择“Timeline”项中的“Play
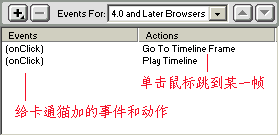
Timeline”,从下拉列表中选择要播放的动画,当前选项为“cat1”,点“OK”,又添加了一个“onMouseDown”事件,同样将其改为“onClick”事件(图6)。

图6 添加一个播放动画事件
这样当浏览者单击cat1.gif图时,页面就会播放由画面外移入画面内的动画,即名为cat1的Timeline。同样道理,选取cat2图层中的cat2.gif图像,指定从第一帧开始播放名为“cat2”的Timeline,并且单击(onClick)时开始播放这个Timeline动画。这样当浏览者单击cat2.gif图时,页面就会播放由画面内移出到画面外的动画,即名为cat2的Timeline动画。
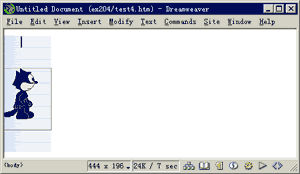
最后别忘了,设置cat2图层为不可见。 好了,会跑的菜单做完了,启动浏览器看一下(图7),效果不错吧!

图7 观看会跑动的菜单最终效果
上一节 下一节

谈谈您的看法
|