|
5、丰富的超链接
超级链接是WWW的魅力所在。为了把Internet上众多分散的网站和网页联系起来,构成一个有机的整体,就要在网页上加入链接。通过点击网页上的链接,我们才能在信息海洋中尽情遨游。
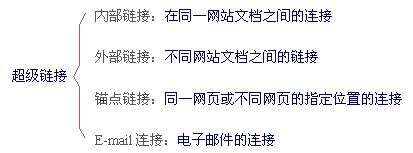
超级链接有下面几类:

在第一课的简单例子中,我们讲了超链接的建立方法,是最基本的文件间的链接,同时也提到了电子邮件的链接。在这一节中,我们将通过一些小例子,讲述锚点链接、站点链接、图形热区链接等内容,同时结合站点管理器,告诉你一些创建链接的高级技巧。
(1)相对路径和绝对路径是怎么回事?
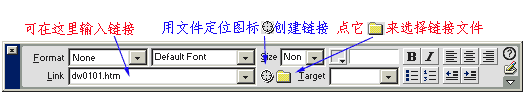
我们先复习一下最传统的链接创建方法,如果要给文字或图形创建链接,就先将文字或图形选中,然后单击属性面板中Link框旁的浏览文件图标,选择要链接的网页名称即可。当然你也可以直接在link框中输入要链接的网页文件路径和名字(图1)。

图1 创建链接的方法
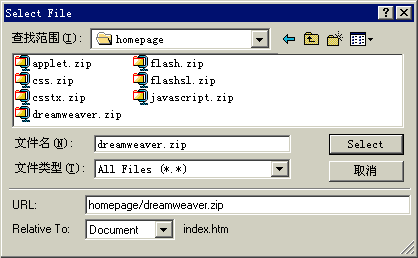
在选择链接文件时,对话框下面有个“Relative to”列表框,里面有Document和Site
Root两项(图2)。

图2 选择文件对话框
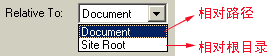
Document表示以文档相对路径方式链接(图3),Site
Root表示以根相对绝对路径方式链接,这是一个很重要的概念,需要好好掌握。

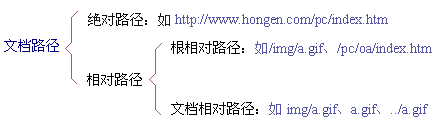
图3 文件相对路径和根相对路径
文档路径类型一共有三种:绝对路径、根相对路径和文档相对路径。
绝对路径是包括服务器协议(在本例中为http协议)的完全路径,比如“洪恩在线——电脑乐园”,完全路径为:http://www.hongen.com/pc/index.htm,如果所要链接当前站点之外的文档,就必须使用绝对路径。
相对路径包括根相对路径(Site
Root)和文档相对路径(Document)两种。
前面我们讲过,在本地磁盘上编辑网页时,需要选定一个文件夹来定义本地站点,模拟服务器上的根文件夹,系统就根据这个文件夹来确定所有链接的本地文件位置,而跟相对路径中的根就是指这个文件夹。
跟相对路径(也称相对跟目录)的路径以“/”开头,路径是从当前站点的根目录开始计算。比如我们前面建的D盘myweb目录就是名为“myweb”的站点,这时“/index.htm”路径,就表示文件位置为D:\myweb\index.htm。根相对路径适用于链接内容频繁更换环境中的文件,这样即使站点中的文件被移动了,其链接仍可以生效。
如果目录结构过深,在引用根目录下的文件时,用跟相对路径会更好些。比如某一个网页文件中引用根目录下img目录中的一个图,在当前网页中用文档相对路径表示为:“../../../../../img/a.gif”,而用跟相对路径只要表示为“/img/a.gif”就行了。

注意:在预览文件时,用根相对路径链接的内容在本地浏览器中不会显示出来,这是因为浏览器不承认站点的根文件夹为服务器。
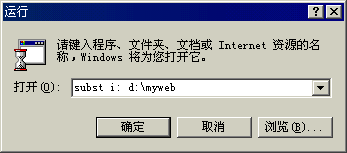
这时我们可以将站点的根目录虚拟为一个盘。比如要浏览D:\myweb下的文件,可以选择Windows“开始”菜单中的“运行”,弹出运行对话框(图4)。

图4 将站点所在目录虚拟为一个盘
输入“SUBST I: d:\myweb”,D盘下的myweb文件夹就被虚拟为I盘,用浏览器查看I盘下网页,用根相对路径链接的内容都可以正常显示了。
文档相对路径就是指包含当前文档的文件夹,也就是以当前网页所在文件夹为基础开始计算路径。比如,当前网页所在位置为D:\myweb\mypic,那么:
“a.htm”就表示D:\myweb\mypic\a.htm;
“../a.htm”相当于D:\myweb\a.htm,其中“../”表示当前文件夹上一级文件夹。
“img/a.gif”是指D:\myweb\mypic\img\a.gif,其中“img/”意思是当前文件夹下名为img文件夹。
文档相对路径是最简单的路径,一般多用于链接保存在同一文件夹中的文档。
上一节 下一节

谈谈您的看法
|