|
4、精彩的图层世界
(1)什么是图层
在上网时,你会发现有的网站页面上有个小精灵走来走去,时而在文字或图片上,时而在某些图片下,这是如何实现的呢?
实现这种效果有多种方法,而使用图层来完成这种效果是最容易的。
什么是图层呢?通俗地讲,图层就象是含有文字或图形等元素的胶片,一张张按顺序叠放在一起,组合起来形成页面的最终效果。图层可以将页面上的元素精确定位。图层中可以加入文本、图片、表格、插件,也可以在里面再嵌套图层。
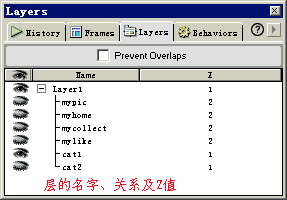
图层在平面坐标X,Y上又添加一个具有三维空间的坐标Z,使图层有一个叠放顺序。图层的一个重要功能就是可以使页面元素重叠。按下F11,调出图层窗口(图1),在这里可以很方便地切换图层,同时便于调整图层顺序,Z值大的在上面。

图1 图层面板示例
我们看一下这个例子(图2),(只有在IE4及更高版本中才能看到此效果,NETSCAPE4中没有OnClick事件,因而看不到)。

图2 预览我们要做的例子
你会说:页面上除了一个小猫在那里原地踏步外,什么也没有了!那好,我们单击这个小猫,哇,一个活动菜单出来了,将鼠标放在菜单项上,会弹出每一项的子菜单,子菜单中的每一项都有链接。再点一下这个小猫,看,菜单又回到原来位置了。
不错吧,下面我们就一起来完成这个例子,涉及的主要问题有:Timeline动画的制作,层的嵌套、显示/隐藏层、控制Timeline动画的播放等。
上一节 下一节

谈谈您的看法
|