|
3、灵活运用文字
(4)上下标的设置
在网页中,如果要输入为m2、X1等带上下标的文字,可以HTML中表示上下标的标签来实现。<sup></sup>表示上标,<sub></sub>是下标的标签,这些标签既可以手工加进代码中去,也可以用输入框加入。
比如:m2的代码为m<sup>2</sup>;
X1的代码为X<sub>1</sub>。
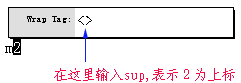
还有一个更简单的方法,只要在网页中输入m2,然后选中2,按下Ctrl+T键,弹出一个
Warp Tag<> 浮动框,光标在尖括号中,输入sup,敲回车就行了(图1)。
 
图1 快速标签选择器 图2 设置文字大小
在Dreamweaver中看不出上下标的效果,只能到浏览器中查看。
上下标的文字一般比正文文字要小,所以可以专门设置一下,这里我们设置上下标的字号比正文小1号,以m2为例,方法是选中上标“2”,设置字体大小为“-1”(图2)。
M2
的代码为 M<font size="-1"><sup>2</sup></font>
X1 的代码为 X<font size="-1"><sub>1</sub></font>。
这时再预览代码,可以看到上下标文字符合我们的要求了。
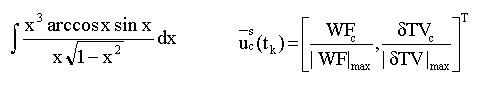
比较复杂的数学公式怎么输入呢?比如一个微分方程,可以在Word等软件中,利用公式编辑器写出公式,然后将其存为图片,然后在Dreamweaver中插入带公式的图片(图2)。

图2 带公式的图片
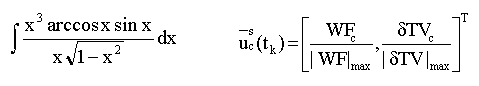
如果想让效果更好了一些,就将图片存为透明的gif图,就象下面这个样子。(图3)。

图3 透明的公式图片
好啦,关于字体和字体列表,我们就先讲这些,通过这些讲解,希望你能更灵活地运用文字,做出更精采的网页。
上一节 下一节

谈谈您的看法
|