第三章 FLASH特效与实例
第十三节 立体层旋转效果
这是一个来自Flashzone的例子,幸运鸟只作了简单的加工。在这个示例中,同样用到了一些非常简单的Actions,而效果却很不错,所以通过它来进一步认识Actions的用法是再好不过了。
新建一个文件,设置背景色为黑色。
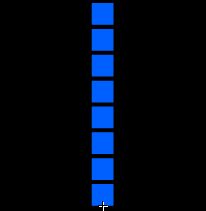
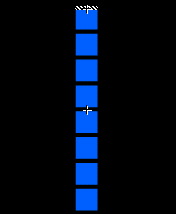
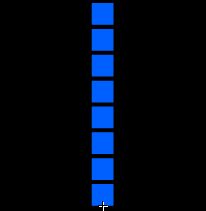
按Ctrl-F8新建一个图形类图符bar。选矩形工具用蓝色的填充色按Shift键拉出一个不带边框的正方形。选中这个正方形,按Ctrl-C复制,再按Ctrl-V粘贴,把新生成的正方形拖到原来正方形的下面,再按Ctrl-V产生一个正方形,再拖到前面两个正方形下面,如此往复,使画面中一共有八个排成“1”字形的正方形。
同时选中这八个正方形,按Ctrl-K设置对齐方式,使它们在竖直方向上等间距,水平方向上居中对齐(或左或右对齐,因为它们同样大小),见下图。注意调整到如下图所示的间距,因为这八个方块的间距取决于两端的两个方块的位置,所以如果间距不合适,只需要改动首尾两个方块的位置即可。另外一点需要注意的是,因为这些方块是形体,所以不要把它们重叠在一起,那样它们会融合成为新的形体。所有工作做好后,把这八个方形移动到下图所示位置上,使十字定位符位于它们的最下端,因为我们一会儿要相对这一点进行压缩处理。

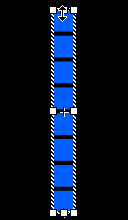
下面我们来做一个可以转动的方块层。按Ctrl-F8新建一个电影片断类图符moving bar。按Ctrl-L打开图库窗口,并把刚刚做好的图符bar拖到编辑区中。在第20帧按F6插入关键帧,并对这个图符实例进行压缩处理,如下图所示,把它压缩直到非常扁为止,为了达到更好的效果,我们需要用放大镜工具对画面进行放大,然后再进一步压扁这个实例,但要注意不要使它发生翻转,也就是说,保证上下两条端线的相对位置关系不变。在选中它的状态下按Ctrl-C复制备用。
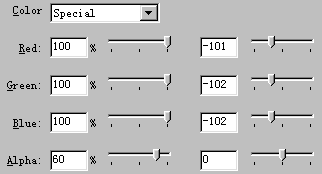
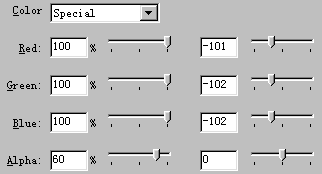
双击这个实例,把它的颜色效果设置为下图所示。然后双击第1帧,设置帧属性为运动渐变。

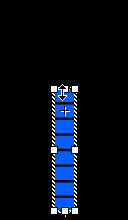
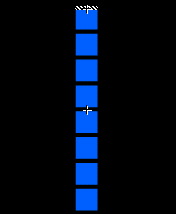
还在这个图符的编辑状态下,新建一个层。在第1帧按Ctrl-V粘贴刚才复制的压扁的方块。并把它移动到下图所示的位置,也就是蓝色方块组的顶端。

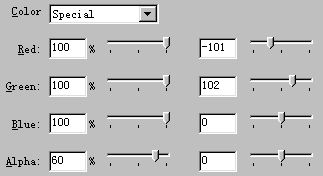
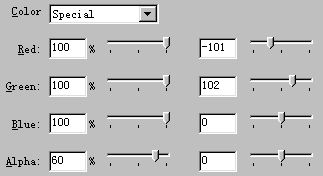
双击它设置其颜色属性如下图所示:

选中蓝色的条形方块组,按Ctrl-C复制备用。在新建层的第20帧按F7插入空白关键帧,按下Ctrl+Shift-V把复制的对象粘贴到原处。双击最后1帧,设置帧属性的Actions为Stop,因为我们需要这个电影片断每次都播放到这里结束,在特定条件触发后再播放。现在双击第1帧,设置帧属性为运动渐变。
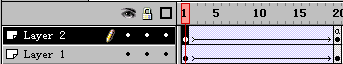
这个电影片断类图符做好后的时间轴如下图所示。

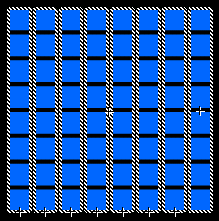
下面来做多个层的立体旋转。新建一个电影片断类图符full cube。把刚做好的电影片断类图符moving bar拖到编辑区中放在靠右边的位置上,新建一个层layer
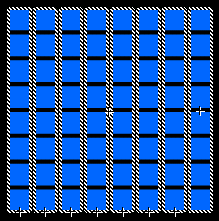
2,在第1帧把图符bar分7次拖进来。把两层中的对象全部选中,按Ctrl-K对齐排列如下图所示,注意把间距调整好。现在看上去是一个完整的方形矩阵,但实际上分别放在两层中,而且最右边的那一条是电影片断,其余都是静止的图形类图符。我们可以从十字定位符的位置来区分是电影片断类还是图形类图符。

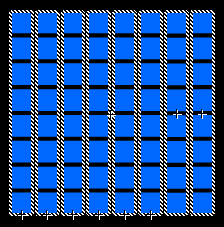
在两层的第4帧各按F6插入关键帧, 在layer 2中把右数第二个竖条删除,选择第1层的第4帧,从图库中再拖一个moving
bar出来放在空缺的位置上,再拉一个大框选中所有的对象,按Ctrl-K对齐排列,排列好后的状态如下图左所示。
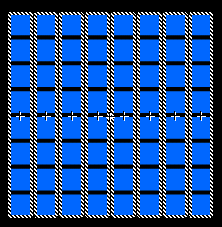
依此类推,再分别在两层的第7,10,13,16,19和22帧按F6插入关键帧,并依次在layer 2中从右向左删除一竖条,再在layer
1的相应帧上添加1竖条电影片断,然后再进行对齐操作,这样在第22帧,所有的图形类图符实例将会被电影片断类图符实例所取代,如上右图所示。在layer
2的第22帧,我们还要设置帧属性的Actions为Stop。
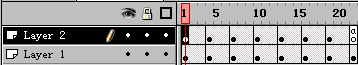
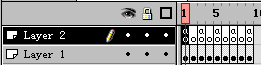
以上设置的目的,是为了让这些不同的方块层在不同的时间从右向左依次起动旋转,同时还要保证画面的连续性。设置好后的时间轴如下图所示:

现在我们来做用于控制旋转的电影片断control movie。新建一个层layer 2,这一层仅用于设置相应帧的Actions。在第1层的第1帧把刚做好的full
cube图符拖进编辑区。 然后在两层的第1到第9帧每1帧都按F6插入关键帧,因为第1层的第1帧有内容,所以第1层中1到9帧都有同样的内容,而第2层的第1帧没有内容,所以第2层中所有关键帧都是空帧。分别选中第1层的第1,2,4,6,8帧,按Ctrl-B打散对象。
第3,5,7,9帧将用于立体层向不同方向旋转的动画,每一帧代表一个方向,顺序可以是任意的。在这个示例中,我用第3帧制作立体层从右向左旋转,第5帧做自上而下旋转,第7帧是自左向右旋转,第9帧是自下向上旋转。因为从我们做好的前面这些电影片断中可以看出,立体层旋转的方向总是自上而下的,所以要实现从左到右的旋转,我们需要对第3帧的对象顺时针旋转90度,注意旋转90度后对象的位置不能发生变化,如果有变化一定要细心调整,把它放回原位。同样,第5帧不变,第7帧逆时针旋转90度,第9帧做竖直方向上的镜像。
现在我们为layer 2的相应帧设置Actions。很简单,第1,2,4,6,8帧分别设置为Stop。然后分别为第3,5,7,9帧设置label(帧标签)为left,down,right和up。所有这些做完以后,这个用于控制旋转的电影片断也就做好了。它的时间轴窗口如下图所示。

从上面的设置我们可以看出,一会儿我们只需要做好几个按钮,再设置它们的Actions,使点击不同的按钮跳转到这里的相应帧上执行相应的旋转操作就行了。因为每一个旋转操作都有Stop
Actions来实现停止,所以不会执行别的帧上其它的旋转操作。
好了,现在我们做一个按钮,随便什么样子都行,也不需要太复杂,只要把Up帧做好就行了。我这里做了一个箭头。
回到主场景,把图符control movie拖进来放好,双击它设置它的实例名为box 。
。
再把按钮拖一个进来,现在我们设置这个按钮的Actions以便控制相应的旋转,假设这个按钮用来控制方块自右向左的旋转。双击该按钮,选Actions标签,
点 ,选On MouseEvent,再在右边选Release,表示当鼠标点击按钮并释放时执行相应操作。
,选On MouseEvent,再在右边选Release,表示当鼠标点击按钮并释放时执行相应操作。
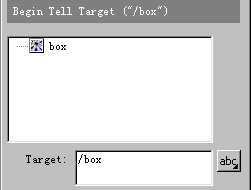
接下来设置当鼠标事件发生后需要执行哪些操作。点 ,选Tell
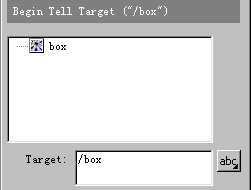
Target, 在右边的Target栏中输入/box。Tell Target是Actions中用到比较多也是最重要的命令之一,一般与按钮连用。
我在这里只简单介绍一下它的作用,它可以直接控制某个指定的电影片断的播放情况,譬如在这个示例中,有3个电影片断,每个电影片断有它自己的时间轴,如果我们想让其中一个电影片断在按钮被按下时播放,该怎么办呢,在没有Tell
Target的情况下是无法实现这种控制的,Tell Target可以让我们选择现在操作的对象是哪个电影片断。当然我们必须为电影片断的实例命名,这样才可以选择。关于Tell
Target的用法我们今后还会大量碰到。
,选Tell
Target, 在右边的Target栏中输入/box。Tell Target是Actions中用到比较多也是最重要的命令之一,一般与按钮连用。
我在这里只简单介绍一下它的作用,它可以直接控制某个指定的电影片断的播放情况,譬如在这个示例中,有3个电影片断,每个电影片断有它自己的时间轴,如果我们想让其中一个电影片断在按钮被按下时播放,该怎么办呢,在没有Tell
Target的情况下是无法实现这种控制的,Tell Target可以让我们选择现在操作的对象是哪个电影片断。当然我们必须为电影片断的实例命名,这样才可以选择。关于Tell
Target的用法我们今后还会大量碰到。

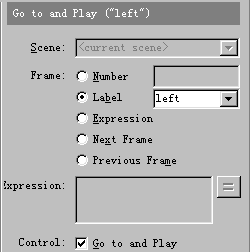
下面我们继续添加Actions命令,刚才执行的Tell Target命令为我们指定的操作的对象是电影片断control movie的实例box,我们接着设置将对它执行何种操作。按 ,选Go
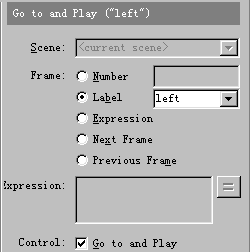
to。在右边的对话框中选Label,并输入left。在下面Control项中的复选框中打上勾,见下图。
,选Go
to。在右边的对话框中选Label,并输入left。在下面Control项中的复选框中打上勾,见下图。

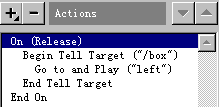
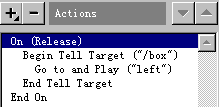
这样我们就把其中一个按钮的Actions设置好了。来看看整个设置的情况,见下图。它的含义大体上来说就是在按钮被按下并释放时对名为box的电影片断实例执行跳转到标签为left的帧上并播放的操作。

现在做好了一个按钮,我们可以把这个按钮复制三次,旋转到不同方向,并把Actions中的left分别改为down,right和up就行了。现在整个示例就做好了,怎么样,不难吧!这里是这个示例的源文件。