|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|
|
第三章 FLASH特效与实例
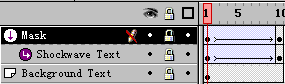
新建一个文件,把背景改为黑色。用文字工具选择白色48号黑体字,写上“新闪光时代”几个字。选中这几个字,按F8把它们转换成图形类图符,命名为“text”。按Ctrl-C把转换后的图符实例复制到剪帖板上。在第10帧按F5键,这样这10帧的内容将保持不变。 新建一个层,按Ctrl+Shift-V把刚刚复制好的文字图符实例粘帖到原来的位置上。现在两层中的文字重叠在一起,为了避免误操作,我们把下面一层锁住。在文字图符上点鼠标右键,选Scale把它缩小一些。双击文字,在弹出的实例参数对话框中选Color标签,并把Alpha值设为80,如下图所示。 |
第一节 弹性球效果 | |
| 第二节 冲击波效果 | ||
| 第三节 文字的电影序幕效果 | ||
| 第四节 文字的风吹效果 | ||
| 第五节 文字的立体环绕效果 | ||
| 第六节 洋葱皮效果 | ||
| 第七节 Cool Mouse效果 | ||
| 第八节 光线效果 | ||
| 第九节 雷达扫描效果 | ||
| 第十节 爆炸效果 | ||
| 第十一节 书本翻页效果 | ||
| 第十二节 螺旋效果 | ||
| 第十三节 立体层旋转效果 | ||
| 第十四节 简单的鼠标拖放效果 | ||
| 第十五节 激光文字效果 | ||
|
教程站
|
收集整理
|
服务大家
|