|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|||||||||
|
第三章 FLASH特效与实例
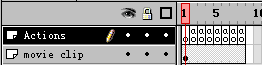
先新建一个文件。按Ctrl-F8新建一个名为plane的图形类图符,在图符编辑画面中用矩形工具画一个不带边框的蓝色正方形,(因为蓝色容易给人一种幻觉,呵呵)。 画好后再按Ctrl-F8新建一个名为movie的电影片断类图符。在第1帧把图符plane从图库中拖到图符编辑区中,然后在第20帧,第40帧和第60帧分别按F6插入关键帧。然后在第20,40和60帧上分别对正方形做一定的旋转和放缩变形,使得4个关键帧的对象分别如下图所示,观察渐进色的方向以分清每一帧的差别。然后把第60帧的方形拖到最右端放置,第20和40帧的对象放在第1帧和第60帧对象之间,位置关系也如下图所示。分别在第1帧,第20帧,第40帧设置帧属性为运动渐变。大家也可以自己调整正方形的变形过程,使得这个电影片断看起来比较流畅。
现在回到主场景中,把电影片断图符movie拖到画面中,双击这个实例,在实例属性对话框中把实例名设成movie,见下图,这是为了方便我们马上要进行的Actions调用。
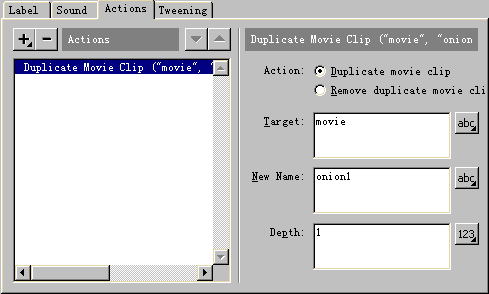
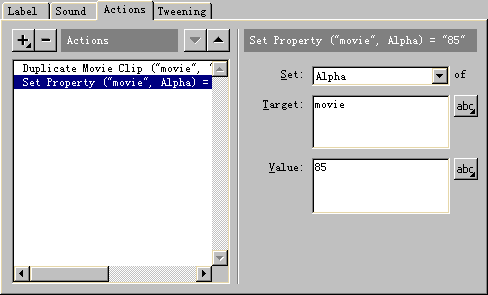
双击第2帧选Actions标签,按 同样,我们在第3帧设置Actions为:
Duplicate Movie Clip("movie","onion2",2) Set Property("movie",Alpha) = "70" 也就是另起一个名字并增大深度,再把Alpha值缩小15%。 |
第一节 弹性球效果 | |||||||||
| 第二节 冲击波效果 | ||||||||||
| 第三节 文字的电影序幕效果 | ||||||||||
| 第四节 文字的风吹效果 | ||||||||||
| 第五节 文字的立体环绕效果 | ||||||||||
| 第六节 洋葱皮效果 | ||||||||||
| 第七节 Cool Mouse效果 | ||||||||||
| 第八节 光线效果 | ||||||||||
| 第九节 雷达扫描效果 | ||||||||||
| 第十节 爆炸效果 | ||||||||||
| 第十一节 书本翻页效果 | ||||||||||
| 第十二节 螺旋效果 | ||||||||||
| 第十三节 立体层旋转效果 | ||||||||||
| 第十四节 简单的鼠标拖放效果 | ||||||||||
| 第十五节 激光文字效果 | ||||||||||
|
教程站
|
收集整理
|
服务大家
|
||||||||