|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|||||||||||
|
第三章 FLASH特效与实例
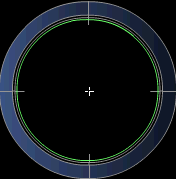
新建一个文件,设置背景色为黑色。 我们先来做雷达的外壳。按Ctrl-F8新建一个图形类图符out radar。用椭圆工具选灰色边框不选填充色按住Shift键拉出一个差不多大小的圆来,选中它按F8转换为图符。把它移动到中心位置,让编辑区的十字定位符和它的中心十字重合。选中这个圆,按Ctrl-C复制,按Ctrl-V粘贴,把粘贴后的圆略微放大一点,然后把它移动到第一个圆的外面。再按Ctrl-V粘贴一个圆,放大约20%,把这三个圆同时选中,按Ctrl-K改变设置,使它们中心对齐。按Ctrl-B把它们打散,选颜料桶工具,新建一个渐进色如右图所示:
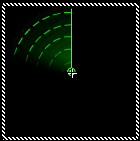
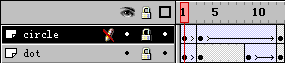
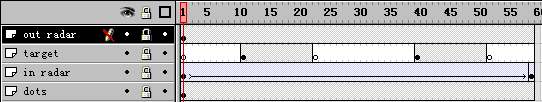
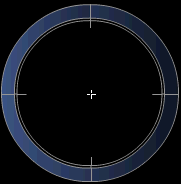
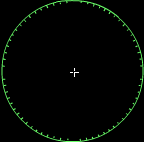
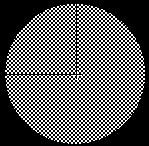
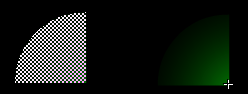
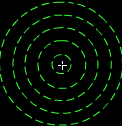
在第4层上画一个四分之一圆,也可以把第3层的四分之一圆复制粘贴过去,见图四左图。新建一种中心渐进色 在第5层也就是最下层画出图五所示的几条虚线同心圆来,这个比较容易,只要用椭圆工具选择虚线线型(如果对虚线的线型不太满意还可以自己定义)再拉出几个圆把大小和位置关系调整好就行了。 最后做好的指针表盘如下图所示。可以看出虽然这个图符比较大,但大部分都被遮住了。 新建一个电影片断类图符target,在第1帧用绿色的填充色画一个不带边线的小圆 再新建一个层,在第3帧按F6插入关键帧,画一个不填充的绿色圆套住绿点,如右图所示: 新建一个电影片断类图符radar。在第1层上把out radar拖进去放在正中间,在第59帧按F5键。 在第3层上把in radar拖进来也放在正中间,在第60帧按F6插入关键帧,在第1帧修改帧属性为运动渐变,并把Rotate选项改为Clockwise,次数为1次,这样在1到60帧之间指针将会旋转1周。然后我们在第59帧按F6插入关键帧,在第60帧上按Shift-F6,再按Shift-F5把它清除。现在指针已经被设置为在第1和60帧之间旋转大约两周,这在循环播放时指针的旋转可以得到很好的衔接。 在第2层第11帧按F6插入关键帧。根据这一帧雷达扫描线所到达的位置,把target拖进来放好。为了使target能够完整播放一遍本身的动画,我们在第23帧按F7键。在第40帧雷达再次旋转到这一位置,所以在这一帧再按F6插入关键帧,把第11帧的内容复制到这一帧上,在第52帧按F7键。 第4层可有可无,如果你想增强些效果,可以在这一层杂乱地放上一些颜色与背景色接近的小点,这样当雷达扫描时,这些小点可以若有若无地隐约显示出来。 最后做好的时间轴如下图所示: |
第一节 弹性球效果 | |||||||||||
| 第二节 冲击波效果 | ||||||||||||
| 第三节 文字的电影序幕效果 | ||||||||||||
| 第四节 文字的风吹效果 | ||||||||||||
| 第五节 文字的立体环绕效果 | ||||||||||||
| 第六节 洋葱皮效果 | ||||||||||||
| 第七节 Cool Mouse效果 | ||||||||||||
| 第八节 光线效果 | ||||||||||||
| 第九节 雷达扫描效果 | ||||||||||||
| 第十节 爆炸效果 | ||||||||||||
| 第十一节 书本翻页效果 | ||||||||||||
| 第十二节 螺旋效果 | ||||||||||||
| 第十三节 立体层旋转效果 | ||||||||||||
| 第十四节 简单的鼠标拖放效果 | ||||||||||||
| 第十五节 激光文字效果 | ||||||||||||
|
教程站
|
收集整理
|
服务大家
|
||||||||||






 ,使得上面的部分为透明的黑色,下面的部分为不透明的黑色,而且方向略微倾斜。
,使得上面的部分为透明的黑色,下面的部分为不透明的黑色,而且方向略微倾斜。