|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
||||
|
第三章 FLASH特效与实例
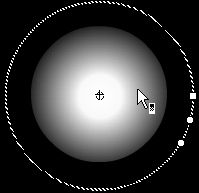
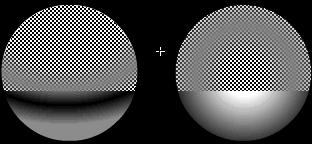
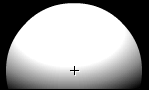
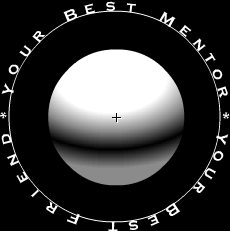
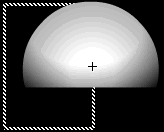
也许是幸运鸟的功底太差,用了好久才把别人一个类似的Flash电影源文件理解得差不多了,然后自己再一边构思,一边动手摸索着去做,搞了一个下午的时间才做好,把做课题的时间都耽误了,搞不好明天又要挨老板(导师)骂了。因为我们这一章以Flash的特殊效果为主,加上前两章又都是讲解文字效果的,所以这个示例就放在一起一块讲了,不过这个示例说实话还是挺难的,也许放在本章后面部分介绍更合适一些。如果大家一时不能理解也不要紧,先学习后面的章节,有时间再回过头来看这一节就行了。不过这个效果实在是太棒了,大家怎么可以错过呢,而且幸运鸟早已经准备好把他的制作心得细细地说上一遍了。我们现在就开始吧。 首先我们还是来分析一下这个效果。文字的平面环绕效果比较容易实现,但要实现立体环绕就很难了。为什么呢?因为一般来说,球体放在一层,文字放在另一层。如果球所在层在文字层的上面,则当球和文字重叠时,球将遮住文字。反过来,球所在层在文字所在层下面时,文字将遮住球体。这样我们就无法实现当文字环绕球体运动时前面的文字显现而球后面的文字被遮盖的效果。那么有什么办法可以解决这个问题呢?方法就是,把球分成上下两部分。让上面的部分在最上层,文字在中间一层,球的下面部分在最下层。我们看上面的示例可以发现,当文字环绕球体做立体运动时,出现在前面的文字是出现在球的下半部分的,而被遮住的文字是出现在球的上半部分的,所以......大家现在明白了吧,那我就不再多说了。好了,开始做吧。 新建一个文件。设置背景色为黑色,大小为350 px X 300 px。 我们先来做球体,选择椭圆工具,进入渐进色设置面板设置填充色,新建一种颜色,使它的渐进色定义条如右图所示: 下面我们来做按钮用以触发文字的立体环绕。按Ctrl-F8新建一个按钮类图符,名为Button。在第4帧Hit帧上按F6插入关键帧 按Ctrl-F8新建图形类图符rotate text。先选好要做成环绕运动的文字,我这里用“Your
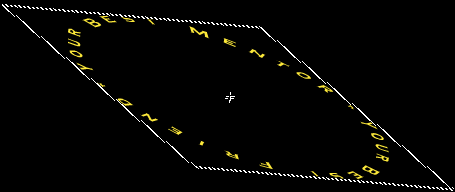
Best Mentor * Your Best Friend *”。用文字工具选白色Copperplate Gothic字体18号字写下面的文字。因为我们一会儿要打散这串文字,然后再对每个字母单独处理,所以最好写的时候相邻的字母间加上空格。 为了加强效果,我们在球体和这圈文字中间再放上一个旋转的“Flashtimes”,首先和做Rotate
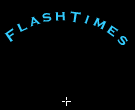
Text的方法一样,我们做一个图形类图符flashtimes,如下图所示,在十字定位符处用不带边框的黑色画一个很小的圆,以方便我们定位。
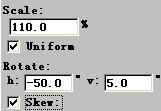
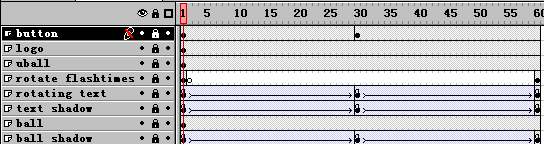
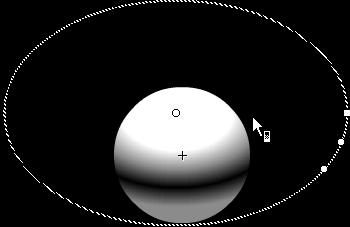
新建一个电影片断类图符,名为Cool ball,在这个图符中我们将把所有的效果都做进去。 新建若干层备用,在最上层把按钮Button拖到编辑区正中间,双击按钮设置Actions,选On MouseEvent,选中Press,再选一条Play命令即可,这样在点击按钮后,执行播放操作。在第30帧按F6插入关键帧,在第60帧按F5键。 第二层(从上往下,下同)我们放上写在球表面的文字,在第60帧按F5键。 第三层放球的上半部分。把uball2先拖到正中间,再把uball1拖到正中间,如果两者没对齐可以按Ctrl-K设置中心对齐。双击uball1设置Alpha值为65,使得下面的uball2可以稍稍显示出来。在第60帧按F5键。 第四层我们放置在球外的内圈旋转的文字“FlashTimes”的电影片断。拖动“Rotating Flashtimes”图符到下图所示位置,让它的十字定位符与球心重合。在第2帧按F7插入空帧,在第60帧按F6插入关键帧,把第1帧的内容拷贝到第60帧。 在第6层我们做上面一层的投影,再拖一个Rotating Text图符进来放在正中,把它的Tint标签下Tint项调到100,RGB值均设为100。在第1帧和第30帧分别按F6插入关键帧,在第30帧用变形监控板设置Scale项为115%,Rotate项h值为-45,v值为1.3,把它的位置也向下和左移动一些,具体移动多少要看最后的效果而定。然后帧属性的设置同上一层。 第7层放整个球体,把ball2和ball1依次拖到正中心对齐放置,设置ball1的Alpha值为65。在第60帧按F5键。 第8层放上球体的阴影。把图符shadow拖到中心位置,然后稍稍向左下方移动一点,使它略微露出一些。在第30帧和第60帧分别按F6插入关键帧,在第30帧,用变形监控板设置Rotate项的h值为-50,v值为2,并向左移动一些位置。帧属性的设置完全和第5层相同。 现在这个图符就完全做好了,设置好的时间轴窗口如下图所示: |
第一节 弹性球效果 | ||||
| 第二节 冲击波效果 | |||||
| 第三节 文字的电影序幕效果 | |||||
| 第四节 文字的风吹效果 | |||||
| 第五节 文字的立体环绕效果 | |||||
| 第六节 洋葱皮效果 | |||||
| 第七节 Cool Mouse效果 | |||||
| 第八节 光线效果 | |||||
| 第九节 雷达扫描效果 | |||||
| 第十节 爆炸效果 | |||||
| 第十一节 书本翻页效果 | |||||
| 第十二节 螺旋效果 | |||||
| 第十三节 立体层旋转效果 | |||||
| 第十四节 简单的鼠标拖放效果 | |||||
| 第十五节 激光文字效果 | |||||
|
教程站
|
收集整理
|
服务大家
|
|||
 。用这个填充色拉出一个不带边线的正圆。然后我们用颜料桶工具的
。用这个填充色拉出一个不带边线的正圆。然后我们用颜料桶工具的
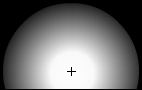
 。然后把刚才转换好的球体图符的实例按Ctrl-B打散,用颜料桶工具用这个颜色在圆心处点一下,再按下
。然后把刚才转换好的球体图符的实例按Ctrl-B打散,用颜料桶工具用这个颜色在圆心处点一下,再按下