|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|||||||||||||
|
第三章 FLASH特效与实例
首先当然是新建一个文件了,把背景设置为黑色。 在工作区画一个不带边线的正圆,其填充色为黑白中心渐进色。画好以后选中它,按F8把它转换为图形类图符ball,见下图。 在第2帧按F7插入空帧。把图形类图符从图库中拖出来,放在正中心。双击这个球体,在实例属性对话框中选Color Effect标签把Alpha值改为80。 在第4帧按F6插入关键帧,把小球缩小一些,再把它的Alpha值设置为60。 在第9帧按F7插入空帧。从图库中把图符ball拖到正中间。
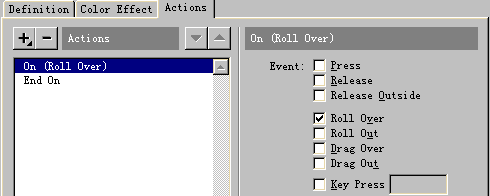
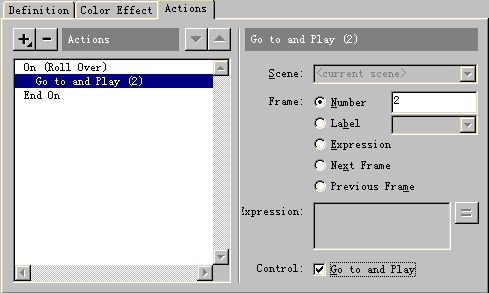
在第11帧按F6插入关键帧,把小球缩小一些,并把Alpha值设为80。 在第15帧按F7插入空帧,把图符ball从图库中拖到正中间并在实例属性对话框中把Brightness值改为6%。 在第25帧按F6插入关键帧,把小球缩得很小,然后把它的Alpha值设为20,使它几乎透明。 设置好后各帧的情况如上图所示。现在我们为第2,4,9,11和第15帧分别设置帧属性为运动渐变。 现在我们来设置按钮的属性。先双击第1帧,在弹出的帧属性对话框中把Actions设置为Stop,这样设置的目的是暂时不播放其后的动画以等待特定的鼠标事件激活。然后再双击位于第1帧上的按钮,在弹出的实例属性对话框中选Actions标签。按 |
第一节 弹性球效果 | |||||||||||||
| 第二节 冲击波效果 | ||||||||||||||
| 第三节 文字的电影序幕效果 | ||||||||||||||
| 第四节 文字的风吹效果 | ||||||||||||||
| 第五节 文字的立体环绕效果 | ||||||||||||||
| 第六节 洋葱皮效果 | ||||||||||||||
| 第七节 Cool Mouse效果 | ||||||||||||||
| 第八节 光线效果 | ||||||||||||||
| 第九节 雷达扫描效果 | ||||||||||||||
| 第十节 爆炸效果 | ||||||||||||||
| 第十一节 书本翻页效果 | ||||||||||||||
| 第十二节 螺旋效果 | ||||||||||||||
| 第十三节 立体层旋转效果 | ||||||||||||||
| 第十四节 简单的鼠标拖放效果 | ||||||||||||||
| 第十五节 激光文字效果 | ||||||||||||||
|
教程站
|
收集整理
|
服务大家
|
||||||||||||