|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
|
|
第三章 FLASH特效与实例
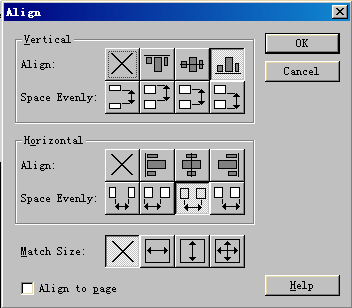
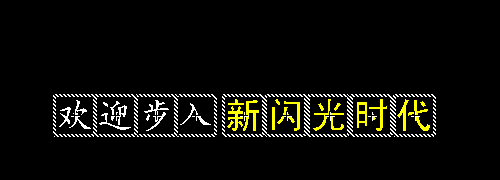
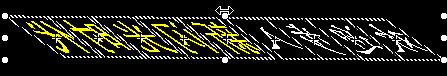
首先,新建一个文件,设置电影属性和上面的示例一样。 然后选择要产生这种效果的文字,我在这里选择“欢迎步入新闪光时代”这九个字。因为每一个字我们都要单独做动画,所以必须把每个字单独做成一个图符,然后分别放在不同的层上。我们可以在主场景中分别写下这几个字,然后分别按F8转换成图符,也可以直接按Ctrl-F8新建图符,然后再编辑。 做好这几个图符后,在时间轴窗口新建八个层,使层的总数变为九个。按Ctrl-L打开图库窗口,在最上面一层,把“欢”字图符拖到主场景中。在第二层把“迎”拖到主场景中,依此类推,把这九个字分别放在不同的层上。然后用箭头工具拉一个大框把所有文字都套住,按Ctrl-K打开对齐窗口,如下图所示:
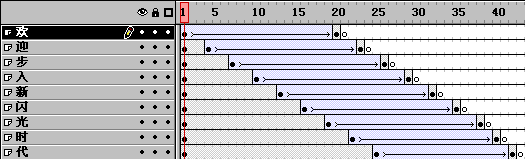
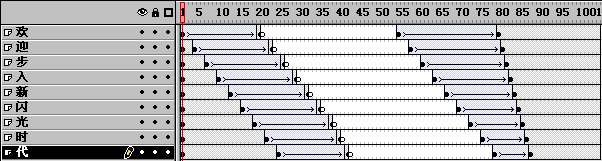
同样,剩下的层每一层都比上一层晚3帧起动,而文字的终止位置基本相同。最终完成后的时间轴窗口应如下图所示: 文字出现的过程可以做成为消失过程的逆过程,不过这里我们还是变了个花样,用另外一种方法来实现。 先如上图所示那样在每一层的最后一帧后按F7加入一空帧。然后在每一层的第55帧和第80帧各按F6插入关键帧。选每一层的第1帧,按Ctrl-C复制该层的内容,再分别选中同一层的第55帧和第80帧,分别按Ctrl+Shift-V把复制的内容粘帖回原处。 点最上面一层的第55帧,选箭头工具,拉一个大框把所有的文字选中,如上图一所示。然后选菜单中Modify
-> Transform -> Flip Horizontal,这时文字水平翻转。然后我们在文字上点鼠标右键选Rotate,拖动中间的圆形手柄使文字横向变形,如下图所示: 与文字消失的过程类似,文字出现的过程也需要不同的起动时间,这样才能按顺序逐一落下,所以我们还要让每一层的起动帧相对上一层后移。按下Ctrl键,把鼠标移到“迎”字层的第55帧上,这时鼠标变黑,点住这一帧后移3帧,再点住第80帧后移1帧。对其它层也做相同操作,即每一层比上一层晚起动3帧,晚结束1帧。 完成所有的操作后的时间轴窗口如下图所示: |
第一节 弹性球效果 | |
| 第二节 冲击波效果 | ||
| 第三节 文字的电影序幕效果 | ||
| 第四节 文字的风吹效果 | ||
| 第五节 文字的立体环绕效果 | ||
| 第六节 洋葱皮效果 | ||
| 第七节 Cool Mouse效果 | ||
| 第八节 光线效果 | ||
| 第九节 雷达扫描效果 | ||
| 第十节 爆炸效果 | ||
| 第十一节 书本翻页效果 | ||
| 第十二节 螺旋效果 | ||
| 第十三节 立体层旋转效果 | ||
| 第十四节 简单的鼠标拖放效果 | ||
| 第十五节 激光文字效果 | ||
|
教程站
|
收集整理
|
服务大家
|