|
2、图形化的网页
(5)设置编码解释
你可能已经注意到了,刚才图层中的汉字都显示为乱码,这是怎么回事?
出现乱码的原因是Dreamweaver对汉字进行了编码解释。
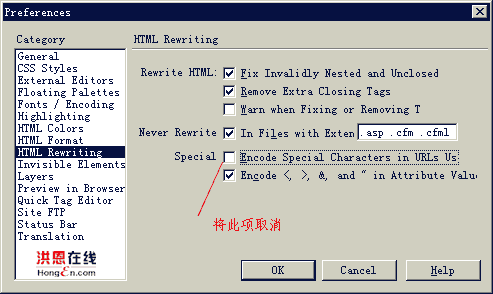
按下“Ctrl+U”,调出“Reference”对话框。从左侧列表中选择“HTML
Rewriting”项,右侧列出一些需要改写的HTML参数,将“Encode Special Characters in URLs
US:”复选框前的对勾取消(图1)。

图1 设置链接字体的颜色
这回再双击Behaviors窗口中的“Set
Text of Layer”事件,确定一把就可以了,当然我也不反对你把所显示的HTML说明文字再敲一遍。
再进入浏览器,看,乱码消失了(图2)!

图2 点击可看到浏览效果
好,图形化网页的例子就讲到这里,相信你对Dreamweaver的理解会更深一步,如果还想设计出更酷的效果,就看继续学习图层、框架等章节,相信你会有“柳暗花明又一村”的感觉。
上一节 下一节

谈谈您的看法
|