|
2、图形化的网页
(4)图层的简单使用
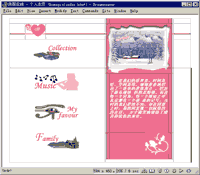
我们将这个主页稍加改动,可以做出下面这样的效果(图1),当鼠标在某一图形上时,在右下角出现相应的说明文字,当鼠标离开后,说明文字消失。

图1 点击可看到浏览效果
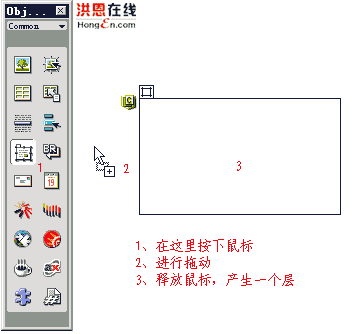
下面我们一起完成这样的效果。将鼠标光标放在“Object面板”的“Insert
Layer”图标上,按下左键并拖动到页面中,此时鼠标箭头下方有个“+”,在适当位置释放鼠标,一个图层产生了(图2)。

图2 拖动的方法建立图层
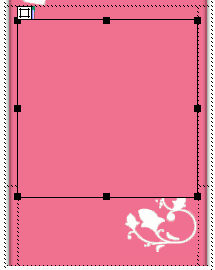
点一下图层左上角的方块,选中这个图层,移动图层,使其左上角的位置与说明文字所在单元格左上角位置重合接下来调整图层的大小,将鼠标指针放在图层框上的黑色小方块上,鼠标变为双箭头,按下并拖动可以调整图层的大小,将其调整到和说明文字所在单元格差不多大小(图3)。

图3 调整好图层位置和大小
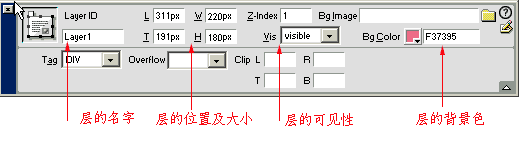
这时我们从属性面板上可以看到图层的名字为Layer1,高220px,宽180px,接下来设置图层的背景色为粉红色,即与四周的图形颜色一致(图4)。

图4 设置链接字体的颜色
接下来还是以family2.gif图片为例讲解如何在图层上添加文字。选中这张图片,按下Behaviors窗口中的“+”按钮,选择“Set
Text”项中的“Set Text of Layer”,因为当前网页中只有一个图层,系统默认动作产生在Layer1上。
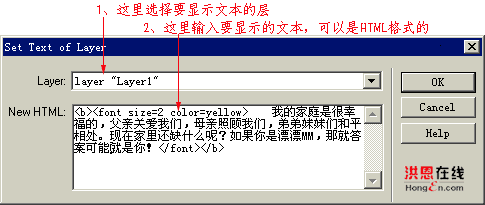
在“New HTML”框中输入说明文字,因为说明文字为HTML代码,所以我们可以在这里对文字的格式进行设置,如下图所示(图5),设置文字为黄色2号字,单击“OK”,图层设计完毕。

图5 输入圈层上的显示文本
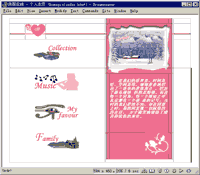
在浏览器中看一下效果(图6)(ex202\index1.htm),发现鼠标放在按钮上时,说明文字出现了(文字是乱码,这我们一会儿再解决)。当鼠标离开时,说明文字还在。这不符合我们的要求,还要添加一个鼠标离开后的事件。

图6 点击可看到浏览效果
为了达到这样的效果,我们先将图层隐藏起来,当鼠标在图片上时才显示图层。
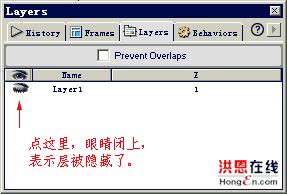
按下F11,出现图层窗口,选择列表中的Layer1,文字左侧有个眼睛样的标志,单击眼睛,使其闭上,图层就被隐藏了(图7)。

图7 关闭图层的方法
也可以在图层的属性面板中进行设置,从Vis列表框中选择“Hidden”即可。
接下来添加鼠标事件。选中family2.gif图片,单击Behaviors窗口中的“+”,选择“Show-Hide
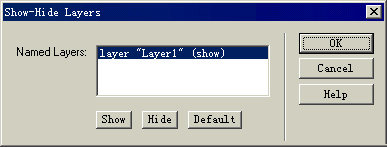
Layers”,弹出一个对话框(图8)。

图8 设置图层显示或隐藏
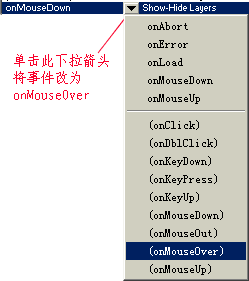
当前选择的图层为Layer1,我们点一下“Show”按钮,单击“OK”,出现OnMouseDown事件,也就是当鼠标按下时显示此图层。单击OnMouseDown事件旁的下拉箭头,选择“OnMouseOver”,这样当鼠标在family2.gif图片上经过时就显示此图层(图9)。

图9 改变事件
同样,从Behaviors列表中选择“Show-Hide
Layers”命令,选“Hide”按钮,并将事件改为“OnMouseOut”,表示鼠标离开family2.gif图片时就隐藏此图层。
进入浏览器,可以看到,当鼠标在图片上时,Layer1图层显示,并在里面出现说明性文字。当鼠标离开图片时,Layer1图层被隐藏(图10)。

图10 点击可看到浏览效果
用同样方法,可以设置其它图片上的事件,使图层中的文字不断变换。

图11 点击可看到浏览效果
上一节 下一节

谈谈您的看法
|