|
2、图形化的网页
(2)图形的无缝拼接
虽然草稿图是一幅完整的图,但在实际制作主页时,并不是放上一张大图,图太大了下载起来会很慢。为了加快下载速度,一般将一幅完整的图分割成若干小图,然后将其拼接在一起。但图之间没有缝隙,所以看起来就和一幅完整的图一样,我们姑且称其为无缝拼图。
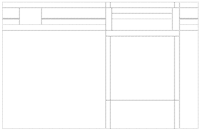
我们先看一下去掉图形后的页面在Dreamweaver中是什么样的,如下图所示(图1)。
 
图1 在Dreameaver中的效果及表格形状(点击放大)
原来整个页面除了图就是表格。
无缝拼接就是在表格内插入的大大小小的图片,最后组成一幅完整的画面。
我们以右上角为例,看一下图形是如何拼接的。
根据需要,我们先把一幅完整图(图2)分成很多块,因为中间的图要保持完整,所以将四周的图分割开,如下图所示。


图2 将一张图切割成四块
接下来按图形分割情况,插入一个三列一行的表格,将表格的CellPad、CellSpace、Border属性值均设为0(图3)。
图3 建立一个表格
然后在第一个单元格中插入bian2.gif图形,在第三个单元格中插入bian3.gif图形(图4)。
图4 在两边的单元格中插入图形
中间一个单元格中为两幅图,为了方便,我们在中间单元格中先插入一个二行一列的表格,Width属性设为100%,CellPad、CellSpace、Border属性值也均设为0(图5)。
图5 在中间的单元格内插入表格
然后在表格上面的单元格中插入bian1.gif图形,下面单元格中插入1.jpg图形。图形都插进来了,如果感觉图形对得不齐,可以选中外面的表格,将其缩小。
图6 顶部对齐前的效果
细看可以发现,图形竖直方向上并不齐(图6),这是因为中间单元格中所插入的表格,默认情况下为垂直居中对齐,而两个表格高度不一致,因而不齐。
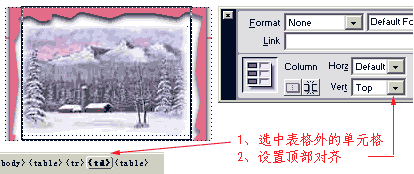
下面我们进行调整,先选中中间单元格内的一个图形,再按Ctrl+A,选中了图形所在表格,再按一下Ctrl+Shift+<组合键,就选中了当前标签的父标签。当前标签为{Table},其父标签为{td},即大表格中间的单元格被选中了(图7)。

图7 设置表格在单元格内顶部对齐
在属性面板中设置此单元格的Vert属性为“Top”,这样小表格就顶部对齐了。这回图形拼接等很整齐吧(图8)!
图8 顶部对齐后的效果
进入浏览器中,可以看到刚拼接的图形看起来就是一幅完整的图形,无缝拼接的效果不错吧!
按照上面介绍的方法,我们将很多小图形拼接成一幅完整的大图。
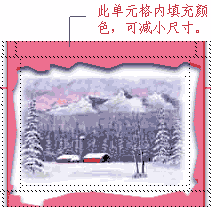
注意:如果某个单元格中的图形为纯色,这时可以不必插入图形,只需将此单元格背景设置为这一颜色即可。这样会减小文件大小。

图9 纯色单元格可填充颜色
上一节 下一节

谈谈您的看法
|