|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
Dreamweaver
|
相关内容
|
|
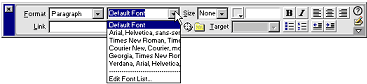
Dreamweaver3完全教程(28) 设置字符格式 设置字体 选中要设置字体的文字。 图 5-15 利用属性面板设置字符字体 如果在字体列表中没有您需要的字体,则可以按照如下方法编辑字体列表: 打开“Text”(文本)菜单,选择“Font”(字体),再选择“Edit
Font List”(编辑字体列表)命令;也可以从图 5-15所示属性面板上的菜单列表中,选择“Edit Font List”(编辑字体列表)命令。
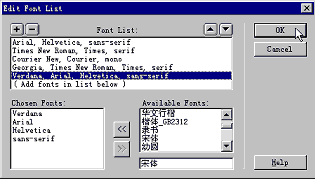
如果希望编辑现有字体列表中的字体组成,可以从“Font List”(字体列表)列表框中,选中要编辑的字体组合项。如果要创建新的字体列表,可以从列表框中选择“(Add
fonts in list below)”(在下面的列表框中添加字体)项。如果没有出现该项,可以单击对话框左上角的加号按钮。
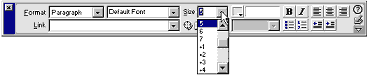
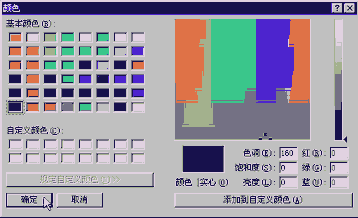
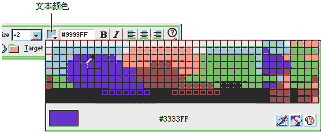
一般来说,不应该在网页中使用过于特殊的字体,因为对于浏览网页的人来说,其计算机中不一定会安装这些特殊字体,如果浏览到带有这些特殊字体格式的字符,只能以普通的默认字体来显示。对于中文网页来说,应该尽量对汉字使用宋体或黑体,因为大多数计算机中,默认时都安装有这两种字体。 如果为了美观的原因,非要使用特殊的字体,则可以将该使用特殊字体的文字制作成图像,然后插入到网页中,这样即使系统中没有安装该字体的人也能正常浏览网页,看到丰富的图文效果。 我们可以看到,许多字体组合项中包括多个字体的名称,在显示网页时,浏览器先使用最前的字体来显示相应文本,如果浏览器找不到该字体,则会使用组合项第二种字体显示文本,依此类推,直到找到合适的字体为止。如果浏览器没有找到合适字体,则以默认字体显示文本。 对字符设置字体格式,实际上使用的是<font>和</font>标记。而设置字体,实际上定义的是<font>标记的face属性,例如,下面的代码将“微文工作室”5个字设置为黑体: <font face="黑体">微文工作室</font> 如果从字体菜单项中选择“Default Fonts”(默认字体),实际上是从代码中删除了<font>标记的face属性及其属性值。 <font>标记带有大量的属性,限于篇幅,我们不在这里一一介绍,而只在书中相应的地方顺带做简要描述。 设置字号 要在Dreamweaver中设置字符的字号,您可以按照如下方法进行操作: 选中要设置字号的文字。 对字号的增减设置是相对默认字符大小而言的,例如,通常默认字符大小为3号,则选择+4表示设置字号为7,选择-2表示设置字号为1。 利用属性面板也可以完成字符的字号设置,打开属性面板上用于设置字号的下拉列表,选择需要的选项即可,如图 5-17所示。如果希望设置字符相对默认字符大小的增减量,,也可以在属性面板上同一个下拉列表中来完成,如果希望取消对字号的设置,可以选择“None”(无)。 图 5-17 利用属性面板设置字符大小 设置字符大小的操作,实际上设置的是<font>标记的size属性,例如,下面的第一条语句将文字大小设置为5号,第二条语句,将文字大小设置为相对默认字符增加2级字号: <font size=5>微文工作室</font> <font size="+2">微文工作室</font> 在默认字符大小为3的情况下,上面两条语句显式的结果是一样的。 设置字符颜色 选中要设置颜色的字符。 图 5-18 Windows下标准的颜色对话框 选中要设置字符颜色的文字。
如果希望取消颜色设置,可以单击颜色板右下角的“擦除”按钮。 设置字符颜色的操作,实际上设置的是<font>标记的color属性值,例如,下面的语句,将字符颜色设置为红色: <font color="#FF0000">微文工作室</font> 前面已经介绍了设置字符的字体、字号和颜色等操作,它们实际上都设置<font>标记的相关属性。使用<font>和</font>标记最值得注意的是,应该尽量避免发生标记嵌套,例如,应该避免如下的情形: <font face="黑体"><font size="+2"><font color="#FF0000">微文工作室</font></font></font> 上面的语句当然也能正确在浏览器中显示,语法上也没有错误,但是却增大了代码长度,同样也增大了浏览器载入文档页面的时间。 可以将多个嵌套的<font>标记组合在一起,例如,上面的语句,实际上可以写成如下方式: <font face="黑体" size="+2" color="#FF0000">微文工作室</font> 这种表达方式清晰易懂,结构紧凑,在使用<font>标记时,应该尽量采用这种方式。 Dreamweaver会针对<font>标记自动进行优化,如果您是在文档窗口中设置的字符格式,那么不用担心出现<font>标记嵌套的问题。 设置字符的常规样式 选中要设置格式的字符。
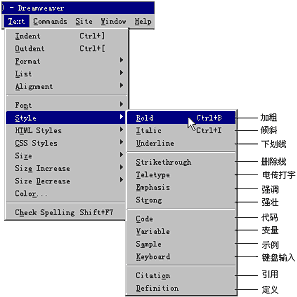
选择需要的选项,即可将选中文字设置相应的字符格式,被选中的菜单项左方会带有选中标记。
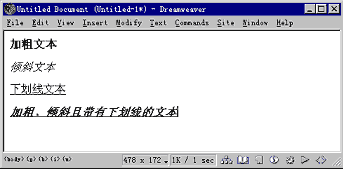
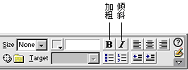
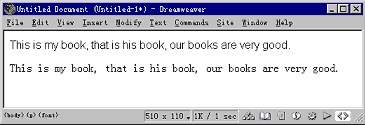
加粗、倾斜和下划线 如果从菜单中选择“Bold”(加粗),则可以将选中的文字加粗显示。 该操作实际上是为选中的文字两端添加上<b>和</b>标记。例如,下面的代码就使相应的文字加粗显示: <b>加粗文本 </b> 如果从菜单中选择“Italic”(倾斜),则可以将选中的文字显示为倾斜格式。该操作实际上是为选中的文字两端添加上<i>和</i>标记。例如,下面的代码就使相应文字倾斜显示: <i>倾斜文本</i> 如果从菜单中选择“Underline”(下划线),则可以在选中的文字下方显示下划线。 该操作实际上是为选中的文字两端添加上<u>和</u>标记。例如,下面的代码就在相应文字下方添加下划线: <u>下划线文本</u> 字符的加粗、倾斜和下划线是最常用的三种字符样式,它们的显示如图 5-21所示。可以在文字中任意组合这三种格式。 图 5-21 字符的加粗、倾斜和下划线效果 利用属性面板可以快速设置字符的加粗或倾斜格式,单击属性面板上的相应按钮即可,如图 5-22所示。如果要取消加粗或倾斜格式,可以再次单击该按钮,使按钮弹起。 另外一种快速设置加粗或倾斜的方法是使用快捷键,按下Ctrl+B组合键,可以使选中文本被加粗;按下Ctrl+I组合键,可以使选中文本被倾斜;再次按下相应的快捷键,则又可以取消加粗或倾斜格式。 图 5-22 属性面板上的加粗和倾斜按钮 删除线 如果从文本样式菜单上,选择“Strikethrough”(删除线)按钮,则在选中文字中部横贯一条线,表明文字被删除。 该操作实际上是为选中文字两端添加上<s>和</s>标记,例如,下面的语句在相应文字上添加删除线。 <s>删除的文字</s> 该代码会显示如图 5-23所示的效果。 图 5-23 在文字上添加删除线 使用<del>和</del>标记也可以实现文本的删除线效果,但是有些浏览器不支持它,所以应该尽量使用<s>和</s>标记。 也可以用<strike>和</strike>标记来替代<s>和</s>标记,它们的含义是一样的。 电传打字 如果从文本样式菜单中选择“Teletype”(电传打字),则会将选中的文本作为等宽度文本来显示。所谓等宽度字体,指的是每个字符或字母的宽度相同。 该操作实际上是为选中的文本两端添加上<tt>和</tt>标记。例如,下面的代码就将相应文字以等宽度字体显示: <tt>This is my book, that is his book, our books are very good.</tt> 在图 5-24中显示了文字的等宽度和不等宽度显示的区别,第一行文字设置的是Arial字体,这是一种不等宽度字体,第二行文字则是等宽度显示的文字,您可以看到它们之间的区别。 图 5-24 文字的等宽度显示 对于等宽度字体,具体设置成什么字体,这是由浏览器本身决定的,对于中文环境下的大多数的浏览器来说,会以Courier New字体作为默认的英文等宽度字体,以宋体作为默认的中文等宽度字体。 强调 如果从文本样式菜单中选择“Emphasis”(强调)命令,则表明选中的文字需要在文档中被强调,具体显示为什么格式,不同的浏览器有不同的规定,大多数浏览器把它显示为斜体。 该操作实际上是为选中的文本两端添加上<em>和</em>标记,例如,下面的代码就使相应的文本被强调显示: <em>强调的文字</em> 强壮 如果从文本样式菜单中选择“Strong”(强壮)命令,则表明选中的文字需要在文档中以强壮的格式显示,具体显示为什么格式,不同的浏览器有不同的规定,大多数浏览器把它显示为加粗方式。 该操作实际上是为选中的文本两端添加上<strong>和</strong>标记,例如,下面的代码就使相应的文本被强调显示: <strong>强壮的文字</strong> 代码,参数,示例和键盘输入 如果从文本的样式菜单中选择“Code”(代码),则表明文档被选中的文字是代码。具体的格式通常由浏览器决定,大多数浏览器将之显示为等宽度字体。 该操作实际上是对选中文字两端添加上<code>和</code>标记。一般来说,将之同预格式化标记<pre>和</pre>一同使用,这样可以正确显示代码中的空格。例如,下面的语句表明其中的文字是程序代码: <code> <pre> class Object { Object(); ~Object(); ... } </pre> </code> 如果从文本的样式菜单中选择“Variable”(参数),则表明文档被选中的文字是参数。具体的格式通常由浏览器决定,大多数浏览器将之显示为斜体。 该操作实际上是对选中文字两端添加上<var>和</var>标记。例如,下面的语句表明其中的文字bIsEnable是程序代码中的参数,它定义了一个布尔变量: <code>BOOL <var>bIsEnable</var>;</code> 如果从文本的样式菜单中选择“Sample”(示例),则表明文档被选中的文字是一个程序示例。具体的格式通常由浏览器决定,大多数浏览器将之显示为等宽度字体。 该操作实际上是对选中文字两端添加上<samp>和</samp>标记。通常和预格式化标记<pre>和</pre>一起使用,以使其中的空格正确显示。例如,下面的语句表明其中的文字一段程序示例: <samp> <pre> #include <studio.h> main() { printf("Hello, World.\n"); } </pre> </samp> 如果从文本的样式菜单中选择“Keyboard”(键盘输入),则表明文档被选中的文字是需要用户输入的。具体的格式通常由浏览器决定,大多数浏览器将之显示为等宽度字体。 该操作实际上是对选中文字两端添加上<kbd>和</kbd>标记。一般来说,将之同预格式化标记<pre>和</pre>一同使用,这样可以正确显示代码中的空格。例如,下面的语句表明其中的文字是需要用户输入的: <p>您需要输入如下内容:</p> <kbd> <pre> #include <studio.h> main() { printf("Hello, World.\n"); } </pre> </kbd> 引用和定义 如果从文本的样式菜单中选择“Citation”(引用),表明选中的文字是被引用的。具体的格式通常由浏览器决定,大多数浏览器将之显示为斜体格式。 该操作实际上是对选中的文本两端添加上<cite>和</cite>标记。例如,下面的代码就使用了该标记: <p>马克思说:<cite>全世界无产者,联合起来。</cite></p> 如果从文本的样式菜单中选择“Definition”(定义),表明选中的文字是一个定义。具体的格式通常由浏览器决定,大多数浏览器将之显示为斜体格式。 该操作实际上是对选中的文本两端添加上<dfn>和</dfn>标记。例如,下面的代码就使用了该标记: <p>喷嚏:<dfn>鼻粘膜受到刺激而产生的一种猛烈的发力喷气出声现象。</dfn></p> 有些浏览器(如Netscape Navigator)不能识别定义和引用标记,所以为了保险,可以在相应标记之外再添加斜体标记<i>和</i>,使之在所有的浏览器上都能正确显示。 |
Dreamweaver3完全教程(1) | |
| Dreamweaver3完全教程(2) | ||
| Dreamweaver3完全教程(3) | ||
| Dreamweaver3完全教程(4) | ||
| Dreamweaver3完全教程(5) | ||
| Dreamweaver3完全教程(6) | ||
| Dreamweaver3完全教程(7) | ||
| Dreamweaver3完全教程(8) | ||
| Dreamweaver3完全教程(9) | ||
| Dreamweaver3完全教程(10) | ||
| Dreamweaver3完全教程(11) | ||
| Dreamweaver3完全教程(12) | ||
| Dreamweaver3完全教程(13) | ||
| Dreamweaver3完全教程(14) | ||
| Dreamweaver3完全教程(15) | ||
| Dreamweaver3完全教程(16) | ||
| Dreamweaver3完全教程(17) | ||
| Dreamweaver3完全教程(18) | ||
| Dreamweaver3完全教程(19) | ||
| Dreamweaver3完全教程(20) | ||
| Dreamweaver3完全教程(21) | ||
| Dreamweaver3完全教程(22) | ||
| Dreamweaver3完全教程(23) | ||
| Dreamweaver3完全教程(24) | ||
| Dreamweaver3完全教程(25) | ||
| Dreamweaver3完全教程(26) | ||
| Dreamweaver3完全教程(27) | ||
| Dreamweaver3完全教程(28) | ||
| Dreamweaver3完全教程(29) | ||
| Dreamweaver3完全教程(30) | ||
|
教程站
|
收集整理
|
服务大家
|