|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
Dreamweaver
|
相关内容
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
Dreamweaver3完全教程(18) 添加文本和插入对象 添加文本 方法一: 直接在文档窗口中键入文本。 方法二: 在其他的应用程序或窗口中复制文本,也即将文本复制到剪贴板上。 方法一: 打开“Insert”(插入)菜单,选择要插入对象的菜单项命令,即可将对象插入到当前文档窗口插入点所在的位置。 方法二: 首先显示对象面板,找到要插入对象对应的按钮。 首先显示对象面板,找到要插入对象对应的按钮。 我们会在相应的章节中介绍各种对象的插入方法。 插入日期 在文档窗口中,将插入点放置到要插入日期的位置。
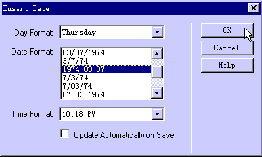
这时会出现如图 3-3所示的对话框,提示您选择日期格式。
Day Format(星期格式) 在该下拉列表中,可以选择星期的格式,包括星期的简写方式,星期的完整显示方式,或是不显示星期。
字符参考 所谓数字参考,就是用数字来表示文档中的特殊字符,通常由前缀“&#”,加上数值,再加上后缀“;”而组成,它可以采用如下两种方式。 &#D; 其中D是一个十进制数值 下面是一些特殊字符的数字参考示例: © 对应于特殊字符“?” ® 对应于特殊字符“?” 所谓实体参考,实际上就是用有意义的名称来表示特殊字符,通常由前缀“&”,加上字符对应的名称,再加上后缀“;”而组成,其表达方式如下: &name; 其中name是一个用于表示字符的名称,它是区分大小写的 例如,可以使用“©”来表示版权符号“?”,用“®”来表示注册商标符号“?”,很显然,这比数字要容易记忆得多。 遗憾的是,不是所有的浏览器都能够正确认出采用实体参考方式的特殊字符,但是它们都能够识别出采用数字参考方式的特殊字符,如果可能,对于一些特别不常见的字符,应该使用数字参考方式。 当然,对于那些常见的特殊字符,使用其实体参考方式是安全的,我们在实际应用中,只要记住这些常用特殊字符字符的实体参考就足够使用了。 表 3-1显示了常用的一些字符实体参考和数字参考: 表 3-1 常见的字符及其参考
2.插入特殊字符
您可以按照如下方法进行操作: 在文档中,将插入点放置到要插入特殊字符的位置。 图 3-4 对象面板上的特殊字符按钮 单击相应的按钮,即可插入相应的特殊字符,有些特殊字符插入后使用实体参考方式,而有些字符插入后使用数字参考方式。
图 3-5 插入其他字符 单击需要的字符,该字符的参考就会出现在“Insert”(插入)文本框中,您也可以自行在该文本框中输入字符参考。
将插入点放置到要插入空格的位置。 图 3-6 利用对象面板插入非中断空格 插入水平线 插入和编辑水平线 在文档中,将插入点放置到要插入水平线的地方。 图 3-7 插入水平线按钮 这时文档中就插入了一条水平线,选中该水平线,可以在属性面板上编辑其属性,如图
3-8所示。 图 3-8 水平线的属性面板 在“W”文本框中,可以输入水平线的宽度,这个值可以是象素值,也可以是针对页面水平宽度的百分比,这取决于它右方单位列表框中的选择。
<hr width="400" size="5" id="Hori Rule" align="center"> 如果取消阴影效果,则为<hr>标记添加noshade属性,如下所示: <hr width="400" size="5" id="Hori Rule" align="center" noshade> width属性可以用百分比表示,但是size属性则必须是象素,在上面的例子里,如果将水平线宽度定义为页面宽度的80%,则可以使用如下语句: <hr width="80%" size="5" id="Hori Rule" align="center"> <hr>标记很简单,这里就不再详细介绍了。 |
Dreamweaver3完全教程(1) | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(2) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(3) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(4) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(5) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(6) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(7) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(8) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(9) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(10) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(11) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(12) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(13) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(14) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(15) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(16) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(17) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(18) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(19) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(20) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(21) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(22) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(23) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(24) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(25) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(26) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(27) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(28) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(29) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dreamweaver3完全教程(30) | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|
教程站
|
收集整理
|
服务大家
|
|||||||||||||||||||||||||||||||||||||||||||||||||||