|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
Dreamweaver
|
相关内容
|
|
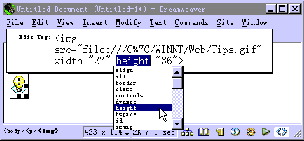
Dreamweaver3完全教程(12) 1.4 在文档窗口中编辑源代码 1.4.1 启动快速标记编辑器要启动快速标记编辑器,您可以采用如下的方法: 1.在文档窗口中,将插入点放置到要编辑标记的位置,或是选中要编辑标记的文本或对象等。 2.按下Ctrl+T组合键,或是单击属性面板上的"Quick Tag Editor"(快速标记编辑器)按钮,如图2-9所示。
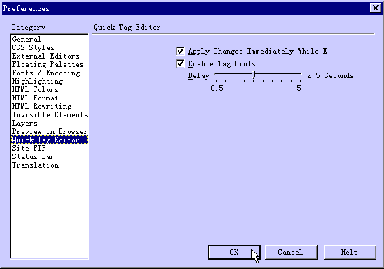
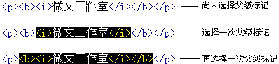
图2-10 快速标记编辑器 l插入HTML模式,主要用于插入新的HTML代码l编辑标记模式,主要用于编辑现有的HTML标记l封装标记模式,主要用于输入一个包裹选中内容的标记。 根据在文档窗口激活快速标记编辑器之前选中对象的不同,启动快速标记编辑器之后的模式也不同,但是无论启动快速标记编辑器后是什么模式,您都可以通过连续按下Ctrl+T组合键来在三种模式之间切换。 1.4.2.1 插入HTML模式 图2-11 快速标记编辑器的插入HTML模式 要确保在文档窗口中选中完整的标记内容,最好的方法是利用文档窗口状态行左端的标记选择器。单击标记选择器上面相应的标记,即可在文档窗口中选中该标记及其所包含的完整内容。 如果在文档窗口中选中了非匹配的开放或封闭标记时,启动快速标记编辑器时也会进入编辑标记模式,在这种情况下,在快速标记编辑器中会选中该标记的父标记及其所包容的全部内容。 例如,对于如下的语句: <p>我们的<b>微文工作室</b>非常年轻</p> 如果在文档窗口中选中"们的微文",也即只选中了<b>标记,没有选中</b>标记,则启动快速标记编辑器后,会进入编辑标记模式,同时文档窗口中会选中这整条句子。 在编辑标记模式中,您只能编辑单个的开放标记,如果将插入点移动到标记之外,并输入其他的代码时,会显示错误信息。 在编辑模式中,通常会显示当前已有的标记、属性及属性值,通过按下Tab或Shift+Tab键,可以在各个属性或属性值之间切换输入焦点,例如,从图2-10所示的基础上,按下Tab键,输入焦点就会移动到下一个可编辑区域,如图2-12所示;再按下Shift+Tab键,输入焦点又会返回到图2-10所示的区域。 图2-12 在编辑模式中移动输入焦点 图2-13 快速标记编辑器的封装标记模式 当您关闭快速标记编辑器后,输入的标记会被放置到文档窗口选中内容的前端,同时一个匹配的封闭标记会被放置到文档窗口选中内容的后端,例如,从文档窗口中选中了"微文工作室",希望将之设置为粗体,则可以启动快速标记编辑器,进入封装标记模式,并在编辑器中输入标记b即可。 1.4.3 使用提示菜单 图2-14 快速标记编辑器的提示菜单 您也可以使用鼠标在提示菜单中选择需要的属性,双击该属性,即可将属性名称输入到快速标记编辑器的相关区域中。 如果不希望从提示菜单中选择任何属性,可以不用理睬它,直接输入自己希望的文本内容;或是按下Esc键,关闭该菜单。 1.4.4 使快速标记编辑器的编辑操作生效 但是对于快速标记编辑器的编辑标记模式,情况则稍微复杂一些。 如果设置了"在编辑时立即应用改变"特性,则在编辑标记模式里,当输入焦点从一个属性移动到另一个属性区域时,会立刻更新文档中的相关内容,这样您无法放弃编辑操作所带来的影响。 如果没有设置"在编辑时立即应用改变"特性,则在编辑标记模式里,按下回车键,才会使编辑生效。如果希望放弃编辑操作,可以按下Esc键。 "在编辑时立即应用改变"特性可以通过打开"Edit"(编辑)菜单,选择"Preferences"(参数选择)命令打开Dreamweaver的参数选择对话框来设置,请参看2.4.5一节。 1.4.5 设置快速标记编辑器参数 1.打开"Edit"(编辑)菜单,选择"Preferences"(参数选择)命令,打开Dreamweaver的参数设置对话框。 2.从左方目录列表中,选择"Quick Tag Editor"(快速标记编辑器),在右边区域即可进行相关设置,如图2-15所示。 图2-15 设置快速标记编辑器参数 4.选中"Enable Tag Hints"(激活标记提示)复选框,则会在编辑过程中显示提示菜单。通过拖动下方滑块的位置,可以调节菜单出现之前的等待时间,默认的值是2.5秒,这对很多人来说,似乎过长了。 5.设置完毕,按下"OK"按钮,确定操作。 1.4.6 其他控制标记的操作在Dreamweaver 3的文档窗口中,还有许多其他控制标记方面的操作。将这些操作同快速标记编辑器组合起来,可以完成众多复杂的源代码级编辑任务。 1.4.6.1 1.首先将插入点放置到包含要选择标记的内容上,如果要选择的是图像之类的对象,可以单击该对象。 2.这时在文档窗口任务行左端会显示相应的标记内容,图2-16显示了将插入点放置到一行粗体斜体文字间的情形,这时标记选择器上显示了当前文档的主体标记<body>、该行文字的段落标记<p>,粗体格式标记<b>以及斜体格式标记<i>。 图2-17 利用标记选择器选中标记 1.将插入点移动到包含当前标记的地方,或是选中包含标记的对象。 2.打开"Edit"(编辑)菜单,选择"Select Parent Tag"(选择父级标记)命令,或是按下Ctrl+Shift+<组合键。 3.连续进行上述操作,可以一级一级地选择更上级的父级标记。 例如,从图2-16的基础上,选择一次父级标记,即可选中<i>标记及其中包容的文字,再选择一次父级标记,又可以继续选择<b>标记,如图2-18所示。 图2-18 选择父级标记 在选中了多级标记的基础上,打开"Edit"(编辑)菜单,选择"Select
连续进行上述操作,可以一级一级地选择更下级的子标记。 1.4.6.4 删除一个标记 利用标记选择器选中标记,单击鼠标右键,然后从快捷菜单中选择"Remove
另一种方法是,在文档窗口中选中包含标记的内容,然后按下鼠标右键,并从快捷菜单中选择"Remove
注意:不是所有的标记都能够被删除。
|
Dreamweaver3完全教程(1) | |
| Dreamweaver3完全教程(2) | ||
| Dreamweaver3完全教程(3) | ||
| Dreamweaver3完全教程(4) | ||
| Dreamweaver3完全教程(5) | ||
| Dreamweaver3完全教程(6) | ||
| Dreamweaver3完全教程(7) | ||
| Dreamweaver3完全教程(8) | ||
| Dreamweaver3完全教程(9) | ||
| Dreamweaver3完全教程(10) | ||
| Dreamweaver3完全教程(11) | ||
| Dreamweaver3完全教程(12) | ||
| Dreamweaver3完全教程(13) | ||
| Dreamweaver3完全教程(14) | ||
| Dreamweaver3完全教程(15) | ||
| Dreamweaver3完全教程(16) | ||
| Dreamweaver3完全教程(17) | ||
| Dreamweaver3完全教程(18) | ||
| Dreamweaver3完全教程(19) | ||
| Dreamweaver3完全教程(20) | ||
| Dreamweaver3完全教程(21) | ||
| Dreamweaver3完全教程(22) | ||
| Dreamweaver3完全教程(23) | ||
| Dreamweaver3完全教程(24) | ||
| Dreamweaver3完全教程(25) | ||
| Dreamweaver3完全教程(26) | ||
| Dreamweaver3完全教程(27) | ||
| Dreamweaver3完全教程(28) | ||
| Dreamweaver3完全教程(29) | ||
| Dreamweaver3完全教程(30) | ||
|
教程站
|
收集整理
|
服务大家
|