|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
Dreamweaver
|
相关内容
|
|
Dreamweaver3完全教程(25) 站点窗口的其他相关操作 改变显示区域 单击站点窗口左下角的如图 4-16所示的指向右端的三角形按钮,即可隐藏远端站点窗格,在整个站点窗口中显示本地站点文件列表,同时该三角形按钮变为指向左端的形状。再次单击该三角形按钮,又可以恢复两个窗格的站点窗口状态。
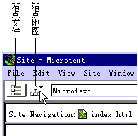
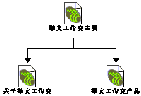
显示站点地图 利用站点地图,可以以图形化的方式查看站点结构,构建网页之间的链接。 要显示站点地图,您可以按照如下方法进行操作: 打开“Window”(窗口)菜单,选择“Site Map”(站点地图)命令,或是单击工具栏上如图
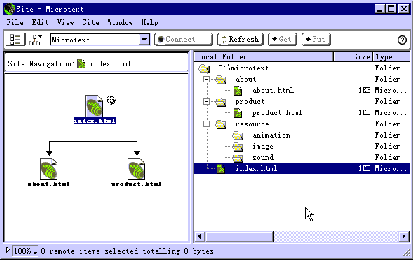
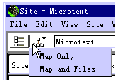
4-17所示的“站点地图”按钮,即可在文档窗口中显示站点地图,如图 4-18所示。 图 4-17 站点文件和站点地图按钮 在站点地图中,通常可以显示当前站点中文档之间的链接关系,如图 4-18所示。利用站点地图,也可以构建文档之间的链接,我们会在后面有关章节介绍器操作。
注意: 如果您打开磁盘上现有的文档组合,构建本地站点,必须激活站点的Catch,也即缓存,才可以在站点地图中显示文档页面间的链接关系。Dreamweaver会自动对文档中的链接进行分析,并将之显示。要激活站点的Catch,可以从图 4-6所示的对话框上选中“Catch”(缓存)复选框。 如果没有设置主页,则无法显示站点地图,您可以利用4.5.5一节介绍的方法,首先设置文档主页。 隐藏文件列表窗格
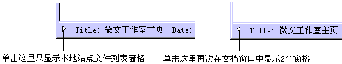
在站点地图中显示文件标题
改变站点地图的显示比例
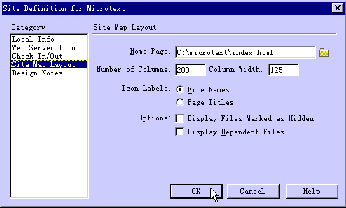
图 4-21 改变站点地图的显示比例 设置站点地图的参数选项 在Dreamweaver中,还允许您设置站点地图的相关选项,方法如下: 打开“Site”(站点)菜单,选择“Define Site”(定义站点)命令,打开如图
4-11所示的对话框。 在“Home Page”(主页)文本框中输入主页的路径和名称,也可以单击右方文件夹按钮,从磁盘上选择主页文件。
|
Dreamweaver3完全教程(1) | |
| Dreamweaver3完全教程(2) | ||
| Dreamweaver3完全教程(3) | ||
| Dreamweaver3完全教程(4) | ||
| Dreamweaver3完全教程(5) | ||
| Dreamweaver3完全教程(6) | ||
| Dreamweaver3完全教程(7) | ||
| Dreamweaver3完全教程(8) | ||
| Dreamweaver3完全教程(9) | ||
| Dreamweaver3完全教程(10) | ||
| Dreamweaver3完全教程(11) | ||
| Dreamweaver3完全教程(12) | ||
| Dreamweaver3完全教程(13) | ||
| Dreamweaver3完全教程(14) | ||
| Dreamweaver3完全教程(15) | ||
| Dreamweaver3完全教程(16) | ||
| Dreamweaver3完全教程(17) | ||
| Dreamweaver3完全教程(18) | ||
| Dreamweaver3完全教程(19) | ||
| Dreamweaver3完全教程(20) | ||
| Dreamweaver3完全教程(21) | ||
| Dreamweaver3完全教程(22) | ||
| Dreamweaver3完全教程(23) | ||
| Dreamweaver3完全教程(24) | ||
| Dreamweaver3完全教程(25) | ||
| Dreamweaver3完全教程(26) | ||
| Dreamweaver3完全教程(27) | ||
| Dreamweaver3完全教程(28) | ||
| Dreamweaver3完全教程(29) | ||
| Dreamweaver3完全教程(30) | ||
|
教程站
|
收集整理
|
服务大家
|