|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
Dreamweaver
|
相关内容
|
|
Dreamweaver3完全教程(19) 在文档窗口中选择元素
一般来说,在文档窗口中选择元素时,可以参考如下的方法: 如果要选中的是普通对象或元素,只需要单击它,或是拖动鼠标选中它。
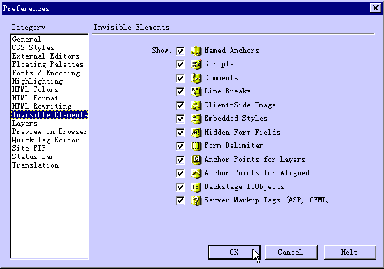
不可见元素 为了解决这种问题,Dreamweaver可以在文档窗口中,将每种不同类型的不可见元素以一个小图标的形式显示出来,以便于用户在文档窗口中对之定位。实际上,在默认设置下,大多数的不可见元素都可以以图标的方式在文档窗口中显示。 定制不可见元素的显示
您可以按照如下方法进行操作: 打开“Edit”(编辑)菜单,选择“Preferences”(参数选择)命令,打开Dreamweaver
3的参数选择对话框。
图 3-9 设置不可见元素的显示方式
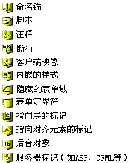
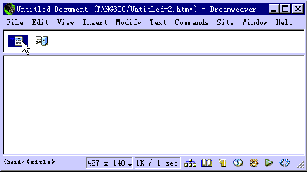
显示不可见元素 打开“View”(查看)菜单,选择“Invisible Elements”(不可见元素)命令,当它被选中时,左方会出现选中的标记,这时即激活了Dreamweaver的显示不可见元素特性,不可见元素可以出现在文档窗口中。 再次打开“View”(查看)菜单,选择“Invisible Elements”(不可见元素)命令,清除对该菜单项的选择,则所有的不可见元素都不会显示在文档窗口中。 显示头部元素
打开“View”(查看)菜单,选择“Head Content”(头部内容)命令,当该菜单项被选中时,会在左方出现选中标记。这时在Dreamweaver的文档窗口上方中会多出一栏,其中显示头部内容,如图 3-11所示。 再次打开“View”(查看)菜单,选择“Head Content”(头部内容)命令,清除对该项的选中,则又可以从文档窗口中隐藏头部信息。 在默认状态下,在文档的头部窗格中我们可以看到两个不可见元素标记,一个是文档的标题,也就是位于<title>和</title>之间的文本,另一个是META标记,定义当前文档的文字解码方式。
图 3-11 显示头部内容 设置文档的页面属性
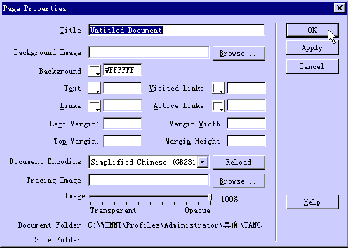
要设置文档的页面属性,您可以按照如下方法进行操作: 打开“Modify”(修改)菜单,选择“Page Properties”(页面属性),或是在文档窗口中单击鼠标右键,然后从快捷菜单中选择“Page
Properties”(页面属性)。
图 3-12 设置文档的页面属性 Title(标题) 在该文本框中,可以输入文档的页面标题,它实际上是输入位于HTML头部的<title>和</title>标记之间的内容,在浏览页面时,会显示在浏览器的标题栏上。
在HTML中,有两种方法来表示颜色,一种是采用十六进制的数值的方式(例如红色可表示为#FF0000),另一种方式是使用颜色名称(如红色可写成red)。当计算机运行在256色模式的情况下时,Microsoft Internet Explorer和Netscape Navigator这两种浏览器都能共同显示的颜色被称作Web安全(Web-safe)色。有216中颜色是共有的,它们可以用十六进制数值00,33,66,99,CC,或FF的组合来表示。 然而,经过测试表明,实际上只有212种颜色是真正的安全色,也即它们真正为Netscape Navigator和Microsoft Internet Explorer这两大浏览器所共有。Windows下的Internet Explorer不能正确显示颜色#0033FF,#3300FF,#00FF33,和#33FF00,所以应避免使用这4种颜色。 在Dreamweaver中,所有的颜色拾取器都使用这种212色的调色板;从调色板上选取一个颜色,会自动提取相应的十六进制颜色值。如果您希望使用前面提到的那另外4种颜色,可以在颜色文本框中手工输入其颜色值。 要选择位于Web安全色之外范围的颜色,可以单击颜色板右下角的“调色板”按钮,打开Windows系统本身的颜色对话框,然后选取颜色,在这里的颜色不受Web安全色的限制。不过我们不建议用户这样做。 注意:在UNIX操作系统下,Netscape Navigator使用同Windows下不同的调色板,如果您的网页是专为UNIX环境下而设计,则应该使用十六进制数值00,40,80,BF,或FF来组合成颜色值。 |
Dreamweaver3完全教程(1) | |
| Dreamweaver3完全教程(2) | ||
| Dreamweaver3完全教程(3) | ||
| Dreamweaver3完全教程(4) | ||
| Dreamweaver3完全教程(5) | ||
| Dreamweaver3完全教程(6) | ||
| Dreamweaver3完全教程(7) | ||
| Dreamweaver3完全教程(8) | ||
| Dreamweaver3完全教程(9) | ||
| Dreamweaver3完全教程(10) | ||
| Dreamweaver3完全教程(11) | ||
| Dreamweaver3完全教程(12) | ||
| Dreamweaver3完全教程(13) | ||
| Dreamweaver3完全教程(14) | ||
| Dreamweaver3完全教程(15) | ||
| Dreamweaver3完全教程(16) | ||
| Dreamweaver3完全教程(17) | ||
| Dreamweaver3完全教程(18) | ||
| Dreamweaver3完全教程(19) | ||
| Dreamweaver3完全教程(20) | ||
| Dreamweaver3完全教程(21) | ||
| Dreamweaver3完全教程(22) | ||
| Dreamweaver3完全教程(23) | ||
| Dreamweaver3完全教程(24) | ||
| Dreamweaver3完全教程(25) | ||
| Dreamweaver3完全教程(26) | ||
| Dreamweaver3完全教程(27) | ||
| Dreamweaver3完全教程(28) | ||
| Dreamweaver3完全教程(29) | ||
| Dreamweaver3完全教程(30) | ||
|
教程站
|
收集整理
|
服务大家
|