|
3、灵活运用文字
(3)如何插入文字
字列表创建完了,Dreamweaver并没有提供插入这些特殊字符的命令,这可怎么办呢?
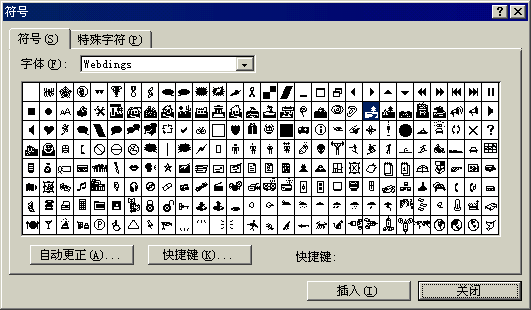
我们可以借助Word来完成这一工作。启动Word,选择“插入->符号”命令,在“字体”列表框中选择“Webdings”,下面就列出了这一字体的内容(图1)。

图1 符号对话框
看,这一字体中有很多风景方面的图,我们选择一个,双击,这一符号就被插入到Word文档中了,再选择一个,再双击。选择完毕,关闭此对话框。
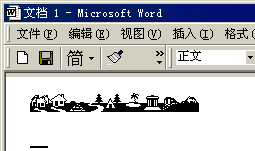
在word中就出现了刚插入的符号,调整这些符号的顺序,将它们组合成一幅相对完整的“图片”(图2)。

图2 在Word中组成“图片”
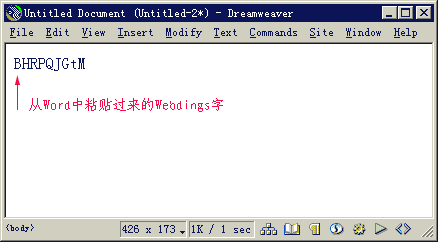
将“图片”选中,按Ctrl+C进行复制。切换到Dreamweaver中,按下Ctrl+V,将“图片”粘贴过来(图3)。

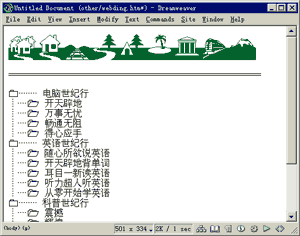
图3 粘贴到DW后的效果
咦,怎么全是英文字母?将刚粘贴进来的字母选中,从属性面板中可以看到它们是按默认字体显示的,难怪会显示不正常。
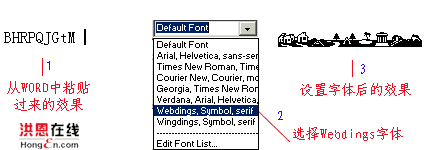
从字体下拉列表框中选择我们刚创建的“Webdings”字体列表,看,“图片”出来了!(图4)

图4 选择字体列表
我们可以象正常文字一样,设置这些文字的大小、颜色,还可以加粗、倾斜,甚至借助标签做成走马灯的动态效果!看一下,效果不错吧!(图5)

图5 点击上图可看到浏览效果
用同样方法,可以完成例子中的其他文字效果(图6)。其中的0、1图标是“Wingdings”字体,而┊、┈都是正常字体。怎么样,你不想试一下吗?

图6 点击上图可看到浏览效果
上一节 下一节

谈谈您的看法
|