|
7、创建各种窗体
(3)增加一个搜索引擎
我们经常会看到一些个人主页上都提供了搜索引擎,可以很方便地查找网页或站点。这是怎么做的呢?
下面我们创建一个搜索页面,效果是这样的(图1):在文本框中输入要搜索的关键字,选择搜索的类型,如网站或新闻等,点一下“搜索”按钮,符合条件的记录就找到了。

图1 搜索页面(点击浏览效果)
很多大的网站,如新浪、搜狐等,都有这样的搜索引擎,以供个人站点使用。下面我们就用新浪网提供的搜索引擎制作一个搜索表单。
新建一个空文档,添加一个Form。 将光标定位在红框内,输入文本“关键字:”,字体大小设置为2(图2)。

图2 添加Form后的页面
单击Object面板上的这个 按钮,在表单范围内增加一个文字框;再点一下列表框按钮 按钮,在表单范围内增加一个文字框;再点一下列表框按钮 ,增加一个列表框(图3)。 ,增加一个列表框(图3)。

图3 加入文本框和列表框后的页面
这次我们用一张图片作为表单中的提交按钮。点一下image field按钮 ,选择事先做好的按钮图片s_up.jpg ,选择事先做好的按钮图片s_up.jpg ,确定后,表单布局大体完成(图4)。 ,确定后,表单布局大体完成(图4)。

图4 加入图形按钮的页面
接下来对这些控件进行属性设置。
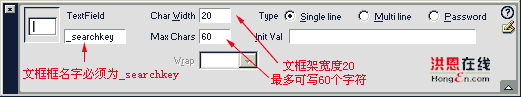
先设置文字框的属性。选中它,在属性面板上将其宽度设为20,最大字符数设为60。文字框的名字为“_searchkey”(图5)。

图5 设置文本框属性
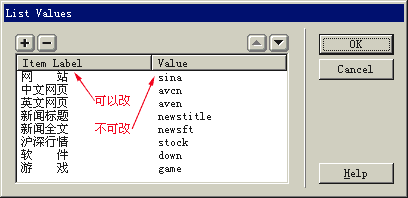
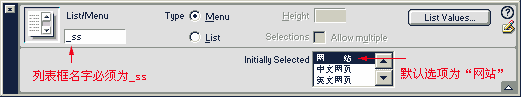
选择列表框,将其取名为“_ss”,单击“List Values”,编辑列表框中的内容(图6)。
网 站 sina
中文网页 avcn
英文网页 aven
新闻标题 newstitle
新闻正文 newsft
沪深行情 stock
软 件 down
游 戏 game

图6 编辑列表框选项内容
注意:这里的项目名称可以随便改,但其value值是新浪搜索引擎定义好的,不能改,否则无法查询。
关闭列表框编辑窗口,将“网 站”设为默认选项(图7)。

图7 设置列表框默认选项
图形按钮不用设置。
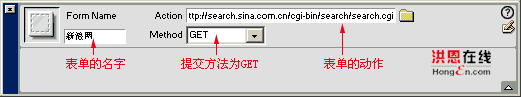
将光标移到表单的红色范围线上单击,在Action框中填写搜索引擎的URL,这里我们填入http://search.sina.com.cn/cgi-bin/search/search.cgi,提交表单的方法为GET(图8)。

图8 表单动作设置
保存网页,按F12进入浏览器(图9)。输入“洪恩”,从列表框中选择“新闻标题”,单击“开始搜索”,网页就调用新浪网的搜索引擎进行搜索了。

图9 功能已完成的搜索页面(点击浏览效果)
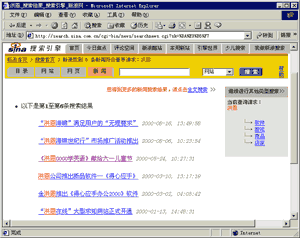
看,我们找到符合条件的资料了(图10)。

图12 搜索结果
最后,我们把这个表单稍加美化,加上标题和背景等,就成为我们开始看到的样子了(图11)。

图11 美化过的搜索页面(点击浏览效果)
关于表单,我们就讲这些,如果想创建更复杂的表单,就要学习如何编写处理表单的程序,这些不是Dreamweaver中的内容,这里就不讲了。
到这里,Dreamweaver中级教程就讲完了,你是不是也和我一起做了不少网页,如果进步了,就写信告诉我,让我和你一起分享快乐。
上一节 下一节

谈谈您的看法
|