|
7、创建各种窗体
(2)制作一个站点导航条
你一定发现很多网站都有“站点导航条”,通过它能使浏览者清楚地知道网站的结构,并能迅速找到自己感兴趣的内容。
你是不是也想为自己的网站装上这样一个“站点导航条”呢?那么,我们一起来制作吧。
单击“Insert”菜单下的“Form Object”,选择“List/Menu”命令(也可以点Object面板上的 按钮),弹出对话框询问是否插入Form标签(图1)。 按钮),弹出对话框询问是否插入Form标签(图1)。

图1 加入标签对话框
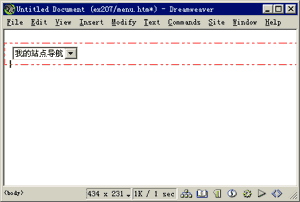
选择“Yes”,编辑区中便插入一个组件(图2)。

图2 加入列表框组件的页面
接下来向里面添加内容,打开“属性面板”,可以看到这个组件的名字为“select”(图3)。“Type”(类型)用于选择插入的对象是下拉列表框(menu)还是滚动列表(List)。

图3 列表框属性面板
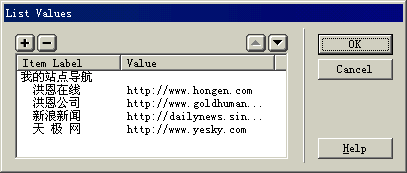
这里选择“menu”,然后点击“List Values...”按钮,进入添加条目的对话框。 在“List
Values”对话框中可以添加列表框中的各个条目(图4)。
Item Label为显示在列表框中的文本,Value为选定这个项目时向处理程序发送的值。我们可以在左边添加站点的名称,在右面添加站点对应的链接。
这里我们把第一项填为“我的站点导航”,“Value”值为空。
点一下“+”按钮,添加下一条内容。 我们添加下面几条内容:
洪恩在线 http://www.hongen.com
洪恩公司 http://www.goldhuman.com
新浪新闻 http://dailynews.sina.com.cn
天 极 网 http://www.yesky.com

图4 设置列表框内容
为了好看,我们在每个站点名称前加了空格。点向上或向下的箭头按钮可以调整条目的顺序。所有条目都添加好后,点击“OK”。
这时属性面板中显示出了我们刚才添入的条目,选中第一项“我的站点导航”,它就作为默认的显示项(图5)。

图5 设置列表框默认选项
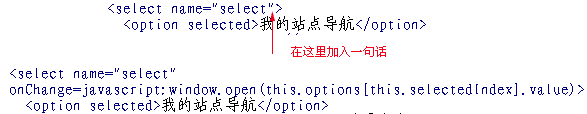
按下“Ctrl+Tab”,切换到“Select”所对应的源代码处(图6),在
<select name="select" >代码间添加一个“onChange”语句,使其变为:
<select name="select" onChange=javascript:window.open
(this.options[this.selectedIndex].value)>

图6 加入相应的代码
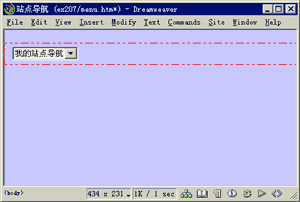
这句话的作用是当我们在站点导航中选择某一条目时,在一个新窗口打开相应的链接。现在网页效果如下图所示。(图7)

图7 功能已完成的表单
最后我们把网页稍加装饰,加上标题和背景,再看一下效果(图8)。

图8 装饰过的表单(单击浏览效果)
好,到这里我们就定制好了自己的“站点导航条”,你可以根据自己的需要,将友情链接、搜索引擎等也做成导航条,使用起来很方便!
上一节 下一节

谈谈您的看法
|