|
7、创建各种窗体
(1)信息反馈表(下)
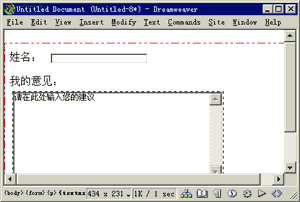
换到下一行,按两下“Insert Button”图标 ,在表单范围内建立两个按钮。 ,在表单范围内建立两个按钮。
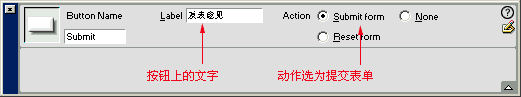
选择第一个按钮,在属性面板中,确定按钮动作(Action)为“Submit form”,表示用于提交表单,将“Label”框中文字改为“发表意见”(图1);

图1 设置表单中按钮属性
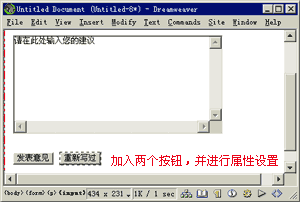
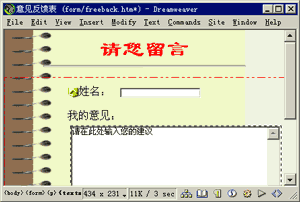
再选择第二个按钮,选择按钮类型为“Reset Form”,表示清除表单,在“Label”框中填写“重新写过”,网页变为下面的样子(图2)。

图2 设置按钮属性后的页面
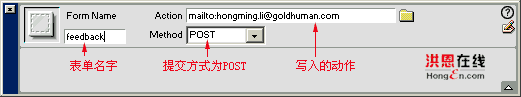
表单设计完成后,还要指定背后处理的程序。将鼠标移到红色框线上单击,在属性面板中的Action框中指定(图3)。
假设我们要以信件的形式收到此反馈意见,可以在Action框中输入mailto:[email protected],为了方便,可以给此表单起个字名“feedback”,Method(处理方法)框中选择Post。

图3 设置表单动作
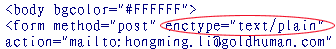
指定表单数据的编码方法:按F10,打开HTML源代码编辑窗口。在method="post"后面加上enctype="text/plain"(图4)。

图4 指定数据编码
设计好表单后,就可以运行了(图5)。

图5 做好的表单(单击浏览效果)
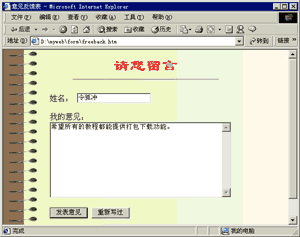
我们还可以对这个窗口进行美化,加入title、背景等(图6),一切就绪后,进入浏览器检查效果,填写资料,对表单进行测试,一切无误后就可以将此页面上传到服务器上了。

图6 装饰过的表单(单击浏览效果)
看,这是设计的页面在IE浏览器中的效果(图7),我们输入一些信息,然后点“发表意见”按钮。

图7 表单在IE中的效果
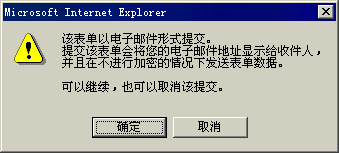
这时会弹出一个对话框,询问我们是否继续传送信息(图8),点“确定”后,浏览器会自动送信息给Outlook
Express。

图8 是否传送信息对话框
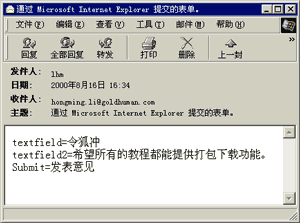
这时如果启动Outlook Express,会在收件箱中看到刚发来的邮件(图9)。

图9 OE中的信息结果
注意:用“mail to ”方式处理的表单,只有在IE4.x和Netscape 3.x以上的浏览器才支持。
上一节 下一节

谈谈您的看法
|