|
常见问题解答
在制作网页时,从属性面板上其以得到层的坐标。但还有一个更形象的方法,那就是标尺和网格。我们可以用 这个功能进行页面辅助设计,作为图层定位及调整大小的可视化向导。
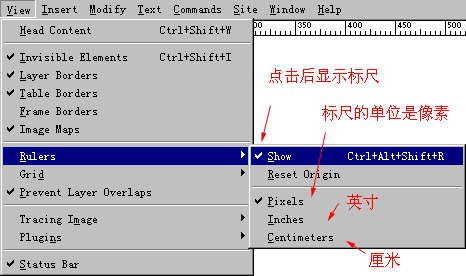
选择“View”菜单下的“Rules”,再从子菜单中选择“Show”,标尺就显示出来了,快捷按键 Ctrl+Alt+Shift+R。当鼠标在页面上时,可以从标尺上的虚线准确地知道光标所在位置,看着和排版软件很象哎!
标尺有三种计量单位,现在的单位是像素,是最常用的。如果你想用厘米做单位,可以重新设置一下:选择“ View->Rules->Centimeters”,标尺就变成厘米为单位的了。
(图1)

图1 打开标尺
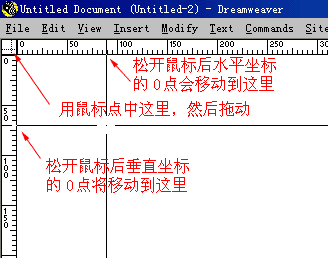
标尺的坐标原点在左上角,初始值为(0,0)。如果你想以(1,4)为坐标原点,就用鼠标住左上角带十字形虚 线的区域,向下拖动到适当位置,释放鼠标就可以了。如果不想改了,再双击左上角,坐标就还原了(图2)。这些操作和PhotoShop的标尺是一样的。

图2 设置标尺
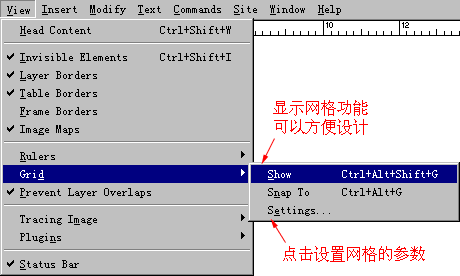
我们还可以使用网格功能帮助页面元素定位。按下Ctrl+Alt+Shift+G,网格就显示出来了(图3)。

图3 打开网格
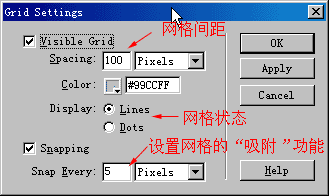
选用“ View->Grid->Setting”命令,可以设置格线间的距离、“吸附”的距离,格线的线型和颜色等。其中网格的“吸附”作用很重要,选中“View->Grid->Snap
to”,当移动或调整图层大小时,图层会自动与最 近的网格对齐(图4)。

图4 网格参数的设置
上一节 下一节

谈谈您的看法
|