 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 用表格做网页 用表格做网页
 图形化的网页 图形化的网页
 灵活运用文字 灵活运用文字
 精彩的图层世界 精彩的图层世界
 丰富的超链接 丰富的超链接
 框架里的乾坤 框架里的乾坤
 创建各种窗体 创建各种窗体
 本章常见问题解答 本章常见问题解答
 网页中导入已有数据 网页中导入已有数据
 形式多样的表格 形式多样的表格
 套用现成的表格格式 套用现成的表格格式
 给表格数据排序 给表格数据排序
 表格高度不起作用? 表格高度不起作用?
 如何把图层转为表格 如何把图层转为表格
 如何使两个表格并排 如何使两个表格并排
 为何Flash不能播放 为何Flash不能播放
 为啥改不了事件类型 为啥改不了事件类型
 更多的… 更多的…
 高级使用和理解 高级使用和理解
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
常见问题解答
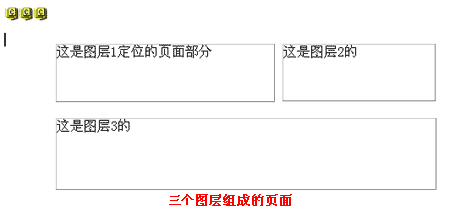
定位页面中的元素,用图层比用表格更容易些。我们可以使用图层快速设计出复杂的页面,然后将图层格式的文件转化为可在3.0版本的浏览器中浏览的表格格式文件。将文档中表格格式和图层格式间相互转化,有助于对页面进行优化设计。

图1 用图层快速设计精确定位的页面
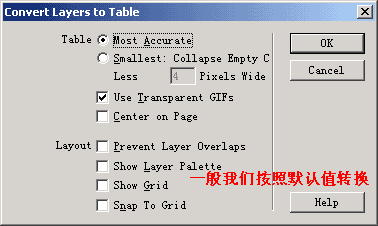
下面我们先把这个用图层设计的网页转换为表格形式。选择“Modify->Layout Mode->Convert Layers to Table...”,弹出“Convert Layers to Table”对话框,我们可以在里面设置转换后的表格样式。
Most Accurate(最精确):表示为每个图层生成一个表格单元,层与层之间的间隔用附加的单元格填充。
Smallest:Collapse Empty Cells(最小压缩空单元格):用于指定将图层转化后的表格对齐。我们在后面的框中填入4,就表示如果图层之间错开的距离小于4像素时,自动将图层对齐。选择这一项,可以使生成的表格的空行、空列最少。
Use Transparent GIFs(使用透明的GIF图像):表示使用透明的GIF图片填充表格的最后一行,以确保表格在所有浏览器中的显示相同;
Center on Page使生成的表格在页面上居中对齐。如果不选它,表格会与页面左对齐。

图2 在对话框中设定相应的值
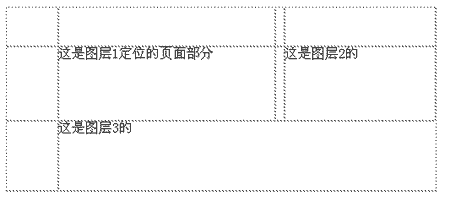
我们不改变对话框中的选项,点“OK”,当前页面就转换为表格形式了。系统在一个新窗口中打开转化文件,所有图层都由一个表格替代,图层中的内容还保持原来的位置。
注意:重叠的图层不能转化为表格(如何防止图层重叠?)。

图3 图层转换成的表格
同样,如果要把表格转换为图层,选择“Modify->Layout Mode->Convert Tables to Layer...”命令就可以了。
上一节 下一节

谈谈您的看法
|
| |