 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 用表格做网页 用表格做网页
 图形化的网页 图形化的网页
 灵活运用文字 灵活运用文字
 精彩的图层世界 精彩的图层世界
 丰富的超链接 丰富的超链接
 框架里的乾坤 框架里的乾坤
 创建各种窗体 创建各种窗体
 本章常见问题解答 本章常见问题解答
 网页中导入已有数据 网页中导入已有数据
 形式多样的表格 形式多样的表格
 套用现成的表格格式 套用现成的表格格式
 给表格数据排序 给表格数据排序
 表格高度不起作用? 表格高度不起作用?
 如何把图层转为表格 如何把图层转为表格
 如何使两个表格并排 如何使两个表格并排
 为何Flash不能播放 为何Flash不能播放
 为啥改不了事件类型 为啥改不了事件类型
 更多的… 更多的…
 高级使用和理解 高级使用和理解
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
常见问题解答
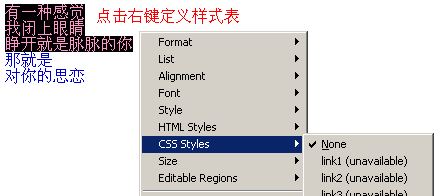
调用CSS Style的方法很多,我们可以将光标定位在要定义样式的段落中,单击右键选择CSS Style命令,从中选择定义好的样式,也可以在标签选择器上的某标签了单击右键来调用Style,还可以按下F7,在“CSS
Styles”面板中选择样式。虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码却不同。

图1 用鼠标右键选择合适的样式
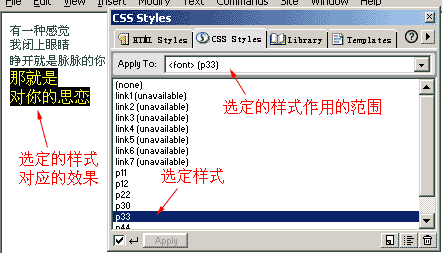
用右键选择CSS Style命令来设置样式,会在网页代码中产生一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以建议尽量使用标签选择器中的标签来设置Style,或是在“CSS
Styles”面板中选择样式。

图2 用标签选择器选择
还有一个小技巧,如果要使用一个样式定义表格单元中的所有文字,只要在〈td〉标签中设置样式就可以了,而不需要一个个定义〈p〉标签。注意这个方法不适用于〈table〉标签,因为在〈table〉标签中用Style定义的文字格式会被Netscape忽略。
上一节 下一节

谈谈您的看法
|
| |