 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 用表格做网页 用表格做网页
 图形化的网页 图形化的网页
 灵活运用文字 灵活运用文字
 精彩的图层世界 精彩的图层世界
 丰富的超链接 丰富的超链接
 框架里的乾坤 框架里的乾坤
 创建各种窗体 创建各种窗体
 本章常见问题解答 本章常见问题解答
 网页中导入已有数据 网页中导入已有数据
 形式多样的表格 形式多样的表格
 套用现成的表格格式 套用现成的表格格式
 给表格数据排序 给表格数据排序
 表格高度不起作用? 表格高度不起作用?
 如何把图层转为表格 如何把图层转为表格
 如何使两个表格并排 如何使两个表格并排
 为何Flash不能播放 为何Flash不能播放
 为啥改不了事件类型 为啥改不了事件类型
 更多的… 更多的…
 高级使用和理解 高级使用和理解
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
常见问题解答
在编辑网页过程中,由于网页过于复杂,或是在网页上过度频繁地移动文本、图片或者其它对象,或是反复设置文字、表格或图片的属性,都会不可避免地产生多余而冗长的HTML代码。不必要的代码会影响网页的下载速度和网页的兼容性。所以,在编辑完网页后,我们可以寻找并清除这些代码,使整个网页更精简,在浏览时速度更快。
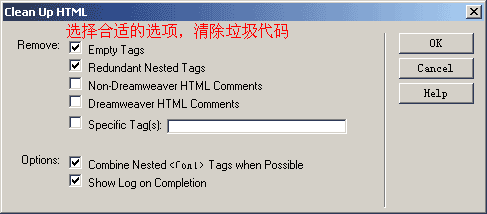
选择“Commands”菜单下的“Clean Up Html”命令,打开“Clean Up Html…” 对话框,在“Remove”栏中有五个选择来清除不需要的代码:

图1 打开“Clean Up Html…” 对话框
Empty Tags:用于清除没有包含任何内容空标签。
比如,会删除“<font size=2></font>”,但是不会删除“<font size=2> Goldhuman</font>”。
Redundant Nested Tags:用于清除多余的嵌套标签。
例如,对“<b>金洪恩<b>电脑</b>有限公司</b>”语句,内部的<b></b>标记会被删除,变为“<b>金洪恩电脑有限公司</b>”。
Non-Dreamweaver HTML Comments:用于删除所有非Dreamweaver自动生成的注释信息。Dreamweaver自动生成的注释之前都有一段说明,表明该注释由Dreamweaver所添加,Dreamweaver就是根据这个特征来区分哪些注释是由它自动生成,而哪些注释不是由它生成的,并进行删除。
Dreamweaver HTML Comments:用于清除由Dreamweaver产生的注释;
在Specific Tag(s) (特定标记)输入框中,我们可以指定要清除的标签。我们可以在右面的文本框中输入要清除的标签名。这一项主要用于删除哪些由其他可视化编辑器生成的标记、自定义标记,或那些不希望放置到站点上的标记,如blink。
下面我们再看一下“Option”(选项)区域。
Combine Nested <font> Tags When Possible(尽可能合并嵌套的<font>标记):选中这一项,会对文档中的嵌套<font>标记进行重新组合或合并。
比如,语句“<font size="2"><font color="#A3C06D ">洪恩在线</font></font>”,会被融合成“<font size="2" color="#A3C06D ">洪恩在线</font>”
Show Log on Completion(完成后显示提示):选中这一项,会在精简代码操作完成后,显示相关的提示信息。
比如我们选中头两项,然后点“OK”,系统会弹出一个对话框,告诉我们一共清除了几个空标签。
如果网页是由Word文件另存成HTML文件的,那我们可以选“Commands”菜单下的“Clean Up Word Html…”命令,会专门清除一些由Word文件转换所产生的多余标签和其他废代码。
上一节 下一节

谈谈您的看法
|
| |