 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 用表格做网页 用表格做网页
 图形化的网页 图形化的网页
 灵活运用文字 灵活运用文字
 精彩的图层世界 精彩的图层世界
 丰富的超链接 丰富的超链接
 框架里的乾坤 框架里的乾坤
 创建各种窗体 创建各种窗体
 本章常见问题解答 本章常见问题解答
 网页中导入已有数据 网页中导入已有数据
 形式多样的表格 形式多样的表格
 套用现成的表格格式 套用现成的表格格式
 给表格数据排序 给表格数据排序
 表格高度不起作用? 表格高度不起作用?
 如何把图层转为表格 如何把图层转为表格
 如何使两个表格并排 如何使两个表格并排
 为何Flash不能播放 为何Flash不能播放
 为啥改不了事件类型 为啥改不了事件类型
 更多的… 更多的…
 高级使用和理解 高级使用和理解
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
常见问题解答
如果你对HTML代码比较熟悉,需要处理大量代码,使用HTML源代码编辑器就显得不太方便,可以用UltraEdit等文本编辑器来编辑源代码,甚至可以用记事本。
那有什么好办法把外部编辑器与Dreamweaver联系起来吗?当然有了,我们现在就一起设置一下,前提是你已安装了作为外部编辑器的软件。
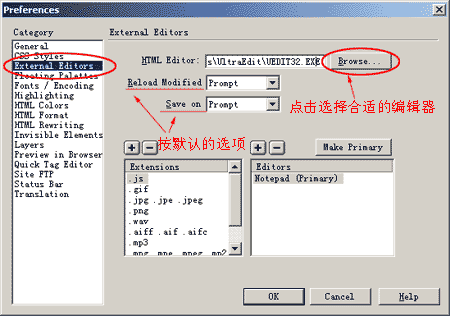
按下Ctrl+E键,系统将启动外部编辑器。因为还没设置外部编辑器,系统会弹出“References”对话框让我们进行设置。左侧列表框中光标定位在External Editor(外部编辑器)项目上,此时右侧的Html Editor项中还是空白,表示没有指定HTML编辑器。
点“Browse”,从弹出的对话框中选择一个编辑器,比如“Uedit32.exe”,点“打开”,编辑器的名字出现在文本框中(图1)。
下面还有两个列表框,需要时我们可以进行设置:Reload Modified Files(重新载入被修改的文件),用于设置当Dreamweaver检测到文档被外部编辑器修改过,并重新载入时,是否产生提示信息。

图1 Ctrl+E打开对话框设置相应的选项
Save on Launch(启动时保存),用于设置当启动外部编辑器时,Dreamweaver是否保存文档。
这两个列表框的缺省选项都是“Prompt”,表示会出现相应的提示信息,一般不用改动。现在单击“OK”,外部编辑器就设置完毕。
如果当前文件没有保存,系统会询问在启用外部编辑器前是否保存,保存文件事,UltraEdit就启动了,并自动打开当前所编辑的文件,你可以在里面修改源代码了!
以后只要按下Ctrl+E键,系统就会自动打开外部编辑器。
上一节 下一节

谈谈您的看法
|
| |