 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 用表格做网页 用表格做网页
 图形化的网页 图形化的网页
 灵活运用文字 灵活运用文字
 精彩的图层世界 精彩的图层世界
 丰富的超链接 丰富的超链接
 框架里的乾坤 框架里的乾坤
 创建各种窗体 创建各种窗体
 本章常见问题解答 本章常见问题解答
 网页中导入已有数据 网页中导入已有数据
 形式多样的表格 形式多样的表格
 套用现成的表格格式 套用现成的表格格式
 给表格数据排序 给表格数据排序
 表格高度不起作用? 表格高度不起作用?
 如何把图层转为表格 如何把图层转为表格
 如何使两个表格并排 如何使两个表格并排
 为何Flash不能播放 为何Flash不能播放
 为啥改不了事件类型 为啥改不了事件类型
 更多的… 更多的…
 高级使用和理解 高级使用和理解
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
常见问题解答
做好了一个主页,里面有一些图片,在本地一切正常,但上传后背景、图片就显示却显示不出来,这可怎么办呢?
产生这样的问题,有两种可能,一是图片用的是绝对路径,二是大小写问题。
先说第一种情况,如果你的图片链接用的是绝对路经,并且路径用了本地盘符,上传后就找不到此图片文件。看下面这个网页,在Dreamweaver中显示正常,打开图形的属性面板,发现其图片的来源位置“Src”显示为file:///D:/myweb/img/zt.gif,这就是绝对路径,但引用了本地盘符,如果坚持用绝地路径,可以将其改为“/img/zt.gif”,如果要用相对路径,就改为“img/zt.gif”。
第二种情况是因为图形文件名或是图形文件所在的目录名中有大写字母,或是里面有中文。因为服务器所在操作系统一般都是Unix或Linux平台下,而Unix系统是区分文件名及文件夹大小写的,这与我们熟悉的Windows 98/NT是不同的。
为了避免以后的困扰,即使是在Windows 98下设计网页,最好还是要注意一下大小写问题,还有就是不要用中文文件名或目录名。
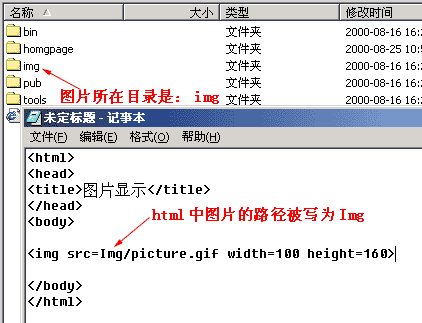
看,下面这个例子中,图片不显示,就是因为图形文件所在的目录名写成了Img,将其改为img,上传后显示就正常了。

图1 目录名大小写错误
上一节 下一节

谈谈您的看法
|
| |