|
6、框架里的乾坤
(3)框架属性的设置
接下来我们向框架中添加网页内容。
我们先制作好四个网页,分别为top.htm,用于显示在上部框架中;left.htm用于显示在下部左框架中;001.htm、002.htm用于显示在下部右侧框架中(图1)。
   
top.htm left.htm 001.htm 002.htm
图1 事先做好的四个页面(点击查看网页效果)
单击Frame视窗中的topFrame,将上面的框架选定,此时可以看到编辑页面中此框架边界以虚线包围。
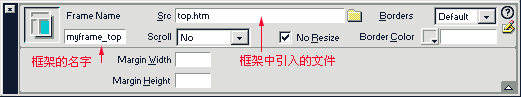
调出属性面板,可以看到此框架的缺省名字为topFrame,如果框架很复杂,这个名字就不适用了。我们可以将其改名,只要在下面的输入框中输入新名字就行了,这里我们将其命名为myframe_top,给框架命名是为了便于区分各个网页中的框架(图2)。

图2 上部框架中引入文件
接下来指定此框架中的源文件。单击“Src”输入框左面的文件图标,选择事先制作好的文件“Top.htm”,看,Top.htm网页显示在上面的框架中了(图3)。

图3 上部框架引入文件后的效果
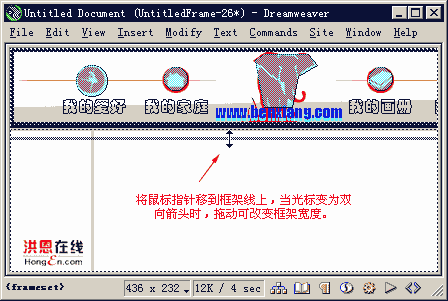
我们可以调整框架的高度,使其与内容相适应。将鼠标指针放在上下框架的分界线上,当鼠标变为上下双箭头时,按下鼠标左键进行拖动,直接改变框架高度(图4)。

图4 调整框架线高度
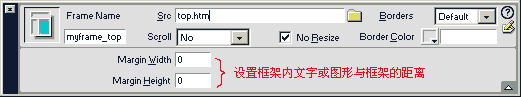
这时我们看到框架与里面内容间总有一个间隙,我们可将这个间隙去掉。先选中myframe_top框架,将属性面板中的“Margin
Width”、“Margin Height”值均设为0(图5),这回再调整框架高度,可以使其刚好容纳里面的内容。

图5 设置margin值为0
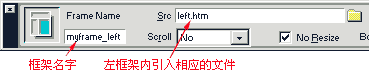
按住ALT键,单击左侧的框架,选中leftFrame框架,将框架命名为“myframe_left”,源文件设为left.htm
(图6),并调整框架宽度。

图6 左部框架引入文件
现在网页变成这个样子了(图7)。

图7 左部框架引入文件后的效果
最后我们选中右侧的框架,框架名为“myframe_main”,将其源文件设为001.htm。因为右侧框架内容可能比较多,可以让此框架存在滚动条。在属性面板中,在Scroll列表中选择“Auto”。
这样,如果右侧框架中的内容很多,就会自动出现滚动条(图8)。

图8 右部框架引入文件
别忘了保存文件哟!选择“File”菜单下的“Frameset”命令,将主框架体文件命名为myframe.htm。
myframe.htm文件中保存的是什么信息呢?这个文件相当于一个汇总文件,要让浏览器知道框架的数目、大小比例,预先载入那些网页等信息。保存此文件的另一个好处是框架中调入网页文件时,Src框中会呈现相对目录,而不是本地的目录名称。
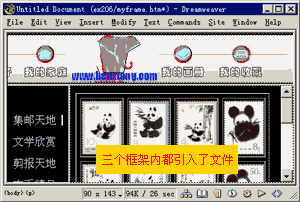
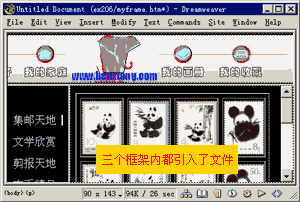
按下F12,预览一下我们刚做的网页吧!(图9)

图9 三个框架都引入文件后的效果(点击浏览)
看来框架的使用也并不难!
上一节 下一节

谈谈您的看法
|