|
6、框架里的乾坤
(2)建立一个简单的框架
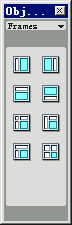
下面我们就来一起创建这个框架。新建一个空文档,调出“Object”面板,打开“Common”下拉菜单,选择“Frames”,这里提供了创建框架的快捷方式(图1)。
 
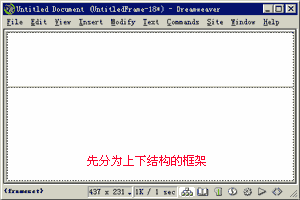
图1 创建框架的面板 图2 上下结构的框架
单击“Insert Top Frame” 图标,整个页面被拆分为上下两部分(图2)。 图标,整个页面被拆分为上下两部分(图2)。
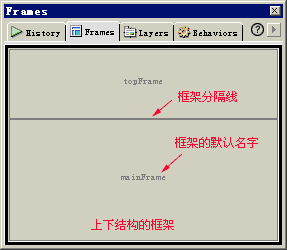
我们选择“Windows”菜单下的 “Frames”命令,调出Frame视窗(快捷键Ctrl+F10),在这里可以清楚地看到框架体的层次结构(图3),框架体边框为立体加粗的立体边界,而框架则是灰色的单线边界,里面显示框架的名字。

图3 Frame视窗中的效果
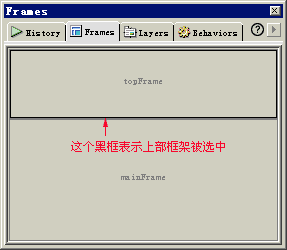
上面是topFrame,下面是mainframe。单击topFrame,选定这个框架,此时框架外有黑色框,表示我们现在处于此框架内(图4)。

图4 选中上部框架
单击mainframe,下面的框架出现黑色边框,上面框架的黑色边框消失,表示我们处于mainframe框架内。
我们将mainframe进行拆分。单击“Object”面板中的第一个图标 ,名字为“Insert
Left Frame”,可以看到下面的框架被拆分为左右两部分,一个简单的框架结构就建好了(图5)。 ,名字为“Insert
Left Frame”,可以看到下面的框架被拆分为左右两部分,一个简单的框架结构就建好了(图5)。

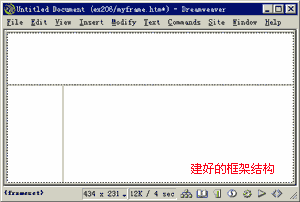
图5 创建好的框架结构
上一节 下一节

谈谈您的看法
|