|
5、丰富的超链接
(3)锚点的链接
当一个网页的主题或文字较多时,可以在网页内建立多个标记点,将超链接指定到这些标记点上,能够使浏览者快速找到要阅读的内容。我们将这些标记点称为锚点(Anchor)。
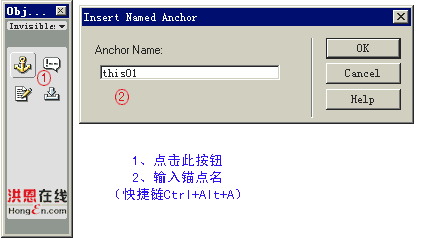
下面我们一起创建锚点。将光标定位在文档最开始,然后单击Object面板上的Common下拉按钮,选择“Invisibles(隐藏)”,按一下第一个锚样的图标,弹出插入锚点对话框,输入锚点的名字,可以是数字或英文,我们输入“this01”,点“OK”按钮(图1)。

图1 锚点的创建方法
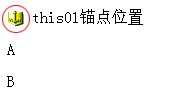
现在网页中就有一个这样的标记,表示此处有锚点,但在实际浏览网页时此标记不可见(图2)。

图2 锚点的标记符
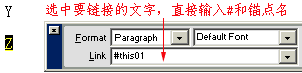
接下来我们将某一条目链接到这个锚点上。在本页页首选中要链接到此锚点的文字,这里我们就选页尾的Z。在属性面板中Link框中输入#this01,链接就完成了(图3)。

图3 链接到锚点
启动浏览器,点一下链接文字,页面就跳到锚点所在位置(图4)。

图4 锚点链接的效果(点击可看效果)
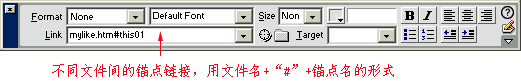
如果在其他网页文件中链接到这个锚点,就要在属性面板中的Link框内输入“文件名#锚点名”,this01锚点在mylike.htm文件中,我们在其他网页文件中创建链接时,可以在Link框中输入“mylike.htm#this01”(图5)。

图5 不同文件间的锚点链接
上一节 下一节

谈谈您的看法
|