 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 高级使用和理解 高级使用和理解
 站点管理 站点管理
 发布网页 发布网页
 样式表编辑 样式表编辑
 Timelines Timelines
 Behaviors Behaviors
 Template Template
 Library Library
 HTML源代码编辑器 HTML源代码编辑器
 强大的查找替换功能 强大的查找替换功能
 历史面板的应用 历史面板的应用
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
强大的查找替换功能
(3)更复杂的例子
我们看下面这个例子,在网页制作过程中,常会有这样的代码:
<font color=E8E8E8><a href=ink.htm>墨水瓶</a></font>
链接文字的颜色一般已在网页的样式表中设置好了,如果没进行过设置,缺省为蓝色。而我们页面中设置的font标签是没任何作用的,应该去除。
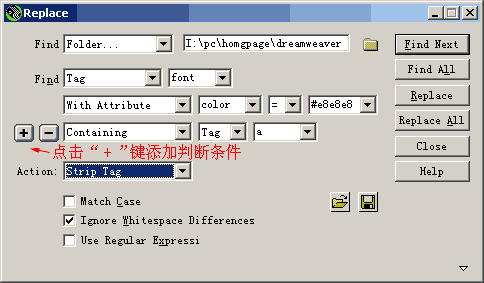
按下Ctrl+H,调出替换对话框,先选择要去除font标签的目录。
在“Find”中选择“Tag”,在后面的列表框中选择“font”标签;
接下来加入一个判断条件,使查到的font标签更准确。我们发现只有此处的字体颜色设置为“#E8E8E8”,下面就加入此条件。
在标签下面的列表框中选择“With Attribute”,在后面的列表框中输入“color”,判断条件选“=”,值为“#E8E8E8”。
下面我们再添加一个判断条件,这也是一个必须的条件,即查到的font标签中含有a标签。点一下“+”按钮,在列表框中选择“Containing”(包含),选择包含的内容为“Tag”,再选择标签为a,条件就加完了。
接下来我们设置要进行的动作,在“Action”列表框中选择“Strip Tag”(去除标签)。再检查一遍,确保判断条件无误,点一下“Replace
All”,无用的font标签就全都去除了。

图1 用多个条件实现精确替换
在实际操作过程中,为了更加使查找结果更精确,可以再加入一些判断条件,如“在Td标签之内”或“在P标签之内”等,语句为“Inside
Tag”/“Td”或“Inside Tag”/“P”
上一节 下一节

谈谈您的看法
|
| |
| |